- サイトマップって何なの?
- サイトマップて絶対に必要なの?
- サイトマップの種類を知りたい!
- サイトマップの作り方を知りたい!
こんな悩みを解決できる記事になっています!
この記事『サイトマップとは?種類や作り方・SEO効果を初心者向けに解説』を実践すれば、初心者でもサイトマップを作成できますよ!
記事の前半ではサイトマップの種類と役割、後半では作り方や注意点を、初心者でも分かりやすく解説するので、じっくり読んでください。
「サイトマップ」を学ぶ前に、WordPressの全体像を把握しておきたい方は、まずこちらの記事をご覧ください。
▶ 「【Webライター必見】WordPressの設定・使い方を徹底解説」

現在会社に勤めながら副業でWebライターをしています。会社では雑誌の編集を担当しており原稿を依頼する側ですが、自宅ではWebライターとして仕事を受けています。
サイトマップとは?

サイトマップって何ですか?

サイト全体のページ構成を一覧で示したものです!
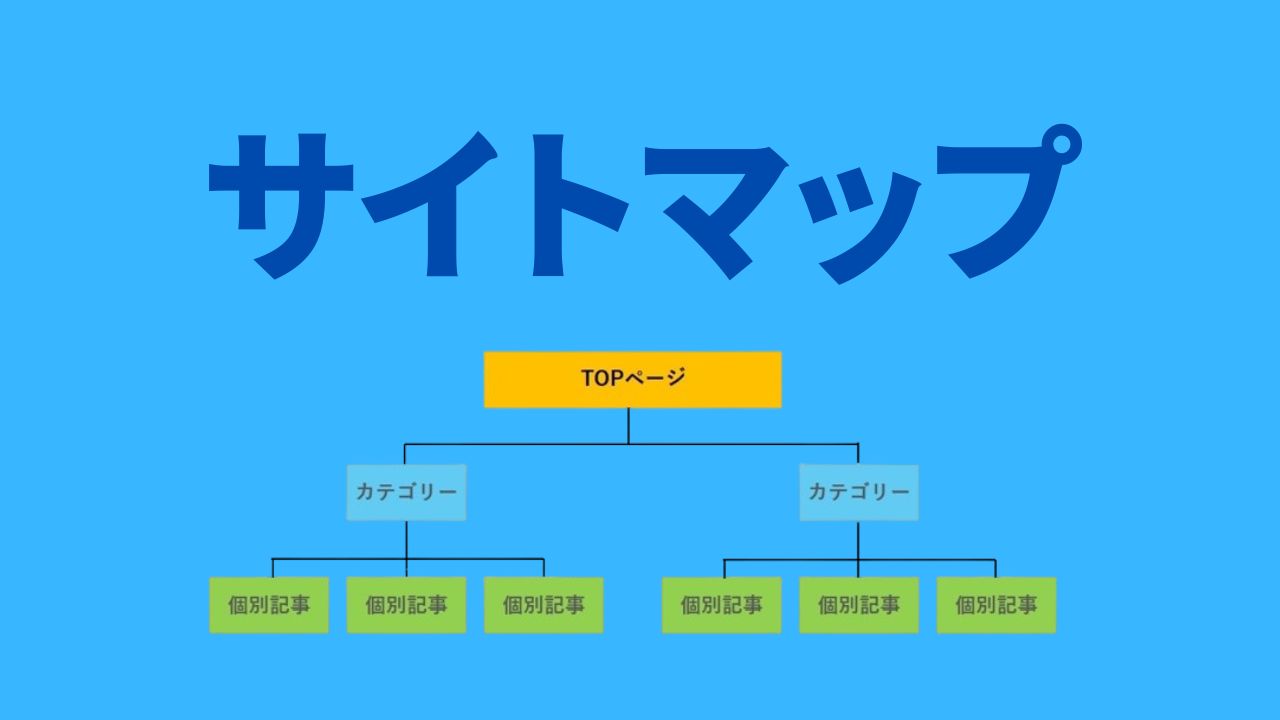
はじめにサイトマップとは何かを解説します。 サイトマップは、サイト全体のページ構成を一覧で示したものです。サイトマップを見れば、サイトの内容が一目瞭然です。
サイトマップは、サイト管理者やユーザーだけでなく、検索エンジンにもサイト構成を分かりやすくする役目があります。
それぞれ、自分用、ユーザー用、検索エンジン用の異なる3種類サイトマップがあります。
3種類のサイトマップ
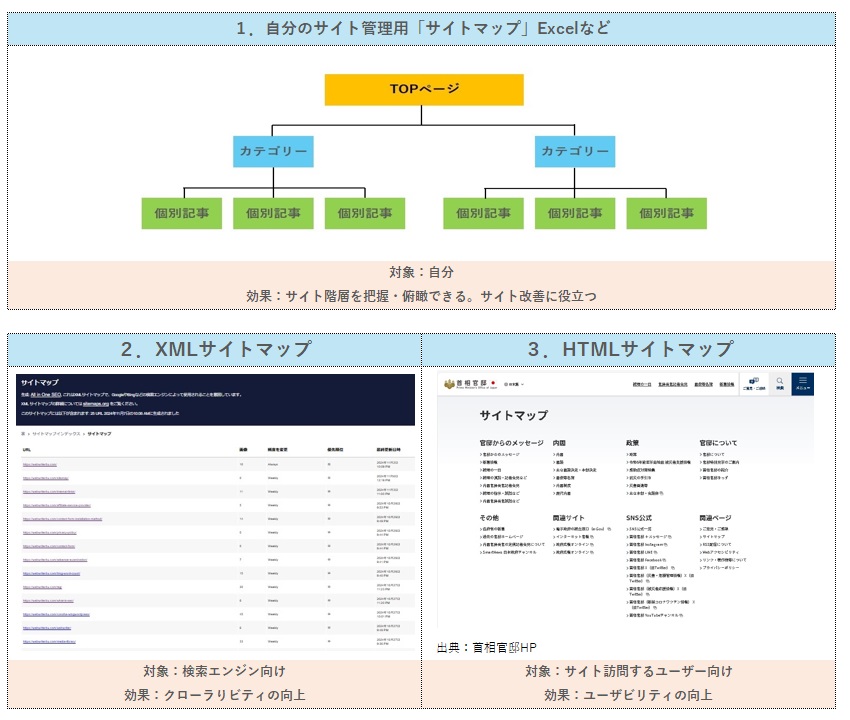
3種類のサイトマップについて解説します。サイトマップには以下の3種類があり、それぞれ目的が違います。
1.自分のサイト管理用「サイトマップ」
2.「XMLサイトマップ」
3.「HTMLサイトマップ」
下図をご覧ください。

「管理用サイトマップ」は文字どおり、自分のサイトを管理するためのサイトマップです。Excelなどで作ったもので、利便性の高いサイトに仕上げるには必須のデータです。
「XMLサイトマップ」は検索エンジン向けのサイトマップです。
「HTMLサイトマップ」はユーザー向けのサイトマップです。
それぞれの違いについてご説明します。1~3の順で解説しますのでご覧ください!
- 自分のサイト管理用の「サイトマップ」
- SEO対策の「XMLサイトマップ」
- ユーザー向けの「HTMLサイトマップ」
自分のサイト管理用の「サイトマップ」
自分のサイト管理用の「サイトマップ」は、サイト立上げ時に作る構成図です。「XMLサイトマップ」「HTMLサイトマップ」作成の基礎となるサイトマップで、Excelなどで作成されたものです。
サイトを立ち上げ時には、構成を練り上げてカテゴリーや記事内容、記事数を決めます。立上げたあとでも、つぎにどの記事を書くか、今どれだけの記事が完成しているかなど、ひと目で分かります。
自分のサイト全体を広い視野で見ることができるのです。サイト管理用に必須の「サイトマップ」です。また将来、サイトの更新を外部委託する際にも、「サイトマップ」があることで、スムーズに委託発注できます。
SEO対策の「XMLサイトマップ」
「XML サイトマップ」は、SEO対策の検索エンジン向けのサイトマップです。Googleクローラーがサイトをクロールするときに使用するすべてのコンテンツのリストです。
クローラーはリンクをたどってサイトを巡回しますが、XMLサイトマップがあることで、クローラーにサイト構成を伝えられます。
サイトマップが必要かどうかは以下の要件に該当するかでのでご参考にしてください。
次の場合にサイトマップが必要になることがあります。
・サイトのサイズが大きい。
・サイトが新しく、外部からのリンクが少ない。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
ユーザー向けの「HTMLサイトマップ」
「HTMLサイトマップ」は、HTMLで書かれたサイト全体の構成を示す図です。ユーザーはHTMLサイトマップがあることで、目的のページに素早くたどりつけます。
サイト全体でどれくらいの記事があるのか、どこにどのような記事があるのかを、ひと目で把握できます。ユーザーの利便性が向上しますので、必ず作っておきましょう。
XMLサイトマップの作り方

XMLサイトマップはどうやって作るの?

WordPressのプラグインを使えば簡単に作れます!
「XMLサイトマップ」の作り方を解説します。Wordpressのプラグインで簡単に作成可能です。
手動で作成する方法もありますが、あまり必要性がないので省略します。ここではプラグインで作成する方法のみ解説しますのでご覧ください!
WordPressのプラグインで作成する方法
WordPressのプラグインで「XMLサイトマップ」を作成する方法を解説します。WordPressでは、プラグインを活用すれば自動でサイトマップを作成してくれます。
更新も自動でしてくれるので、管理がとても楽です。XMLサイトマップを作れる、代表的なプラグインは「XML Sitemap Generator for Google」「All in One SEO 」です。
順番にご説明します。
XML Sitemap Generator for Google
プラグイン「XML Sitemap Generator for Google」をインストールする方法を解説します。
ここで注意ですが、WordPressのテーマが「Cocoon」の方は、こちらのプラグインを使ってXMLサイトマップを作成しましょう。「Cocoon」では、「All in One SEO」が非推奨なのが理由です。
WordPressのダッシュボードでプラグインを選択します。
「プラグイン」 ➡ 「プラグインを追加」
検索で、「XML Sitemap Generator for Google」と入力します。「今すぐインストール」クリックします。インストールしたら「有効化」をクリックします。
WordPressのダッシュボードの「設定」→「XML Sitemap」を選択します。
- 「Add Google Analytics TID」にGoogleアナリティクス4(GA4)の測定IDを入力します。GA4の測定IDを確認する方法は下でご説明します。
- 「HTML形式でのサイトマップを含める」のみチェックを外します。
【GA4の測定IDを確認する方法】
①Googleアナリティクス4にアクセスします。
②管理画面の左下「管理」→「データストリーム」→サイトのURLが書かれた行をクリックします。
測定IDをコピーします。
「Do not use automatic priority calculation(優先順位を自動的に計算しない)」にチェックを入れます。
③Sitemapコンテンツ:検索エンジンに伝えるコンテンツの設定
「カテゴリーページを含める」にチェックを追加します。
④Change Frequencies:更新の頻度を検索エンジンに伝えるための設定
「設定を更新」をクリックします。これでXMLサイトマップの設定が完了です。
All in One SEO ➡ Cocoon非推奨
WordPressのプラグイン「All in One SEO」でXMLサイトマップを作成できます。ここで注意ですが、WordPressのテーマ「Cocoon」では、「All in One SEO」は非推奨なので飛ばしてください。
「Cocoon」を使っている方は、「XML Sitemap Generator for Google」を導入しましょう。
「All in One SEO」は総合的なSEOプラグインで、そのなかの機能の1つにXMLサイトマップの作成機能があります。
All in One SEOはすでに、プラグインを追加している人も多いかと思います。そのなかに、XML サイトマップを作成する機能が含まれているかもしれませんので確認してみましょう。
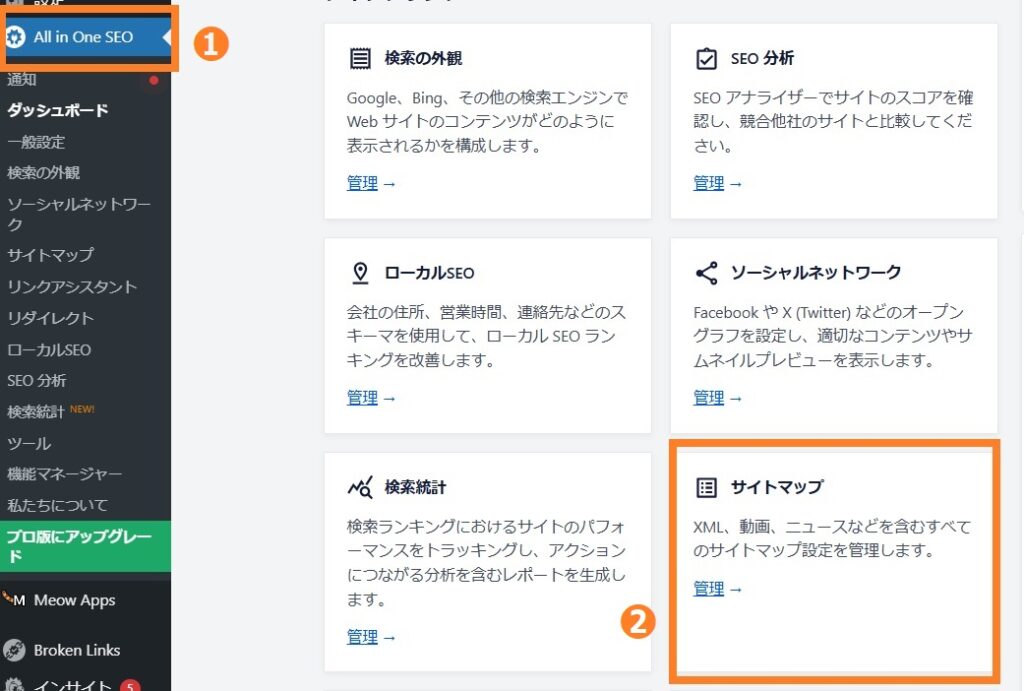
All in One SEOの例)

ダッシュボード画面で、➊All in One SEO ➡ ❷サイトマップの「管理→」をクリックします。

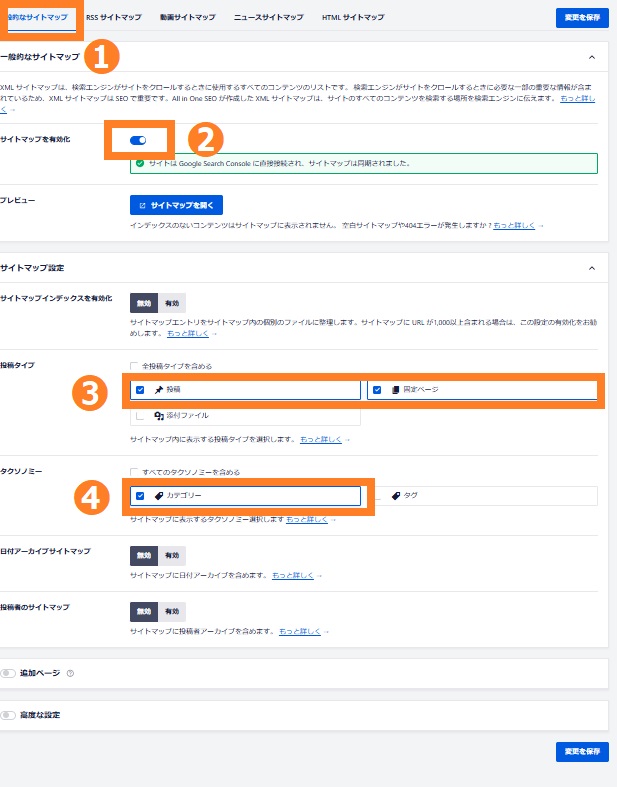
➊一般的なサイトマップを選択 ➡ ❷サイトマップを有効化します。
❸投稿タイプを「投稿」と「固定ページ」にチェックをいれます。
❹タクソノミーは「カテゴリー」のみチェックをいれます。

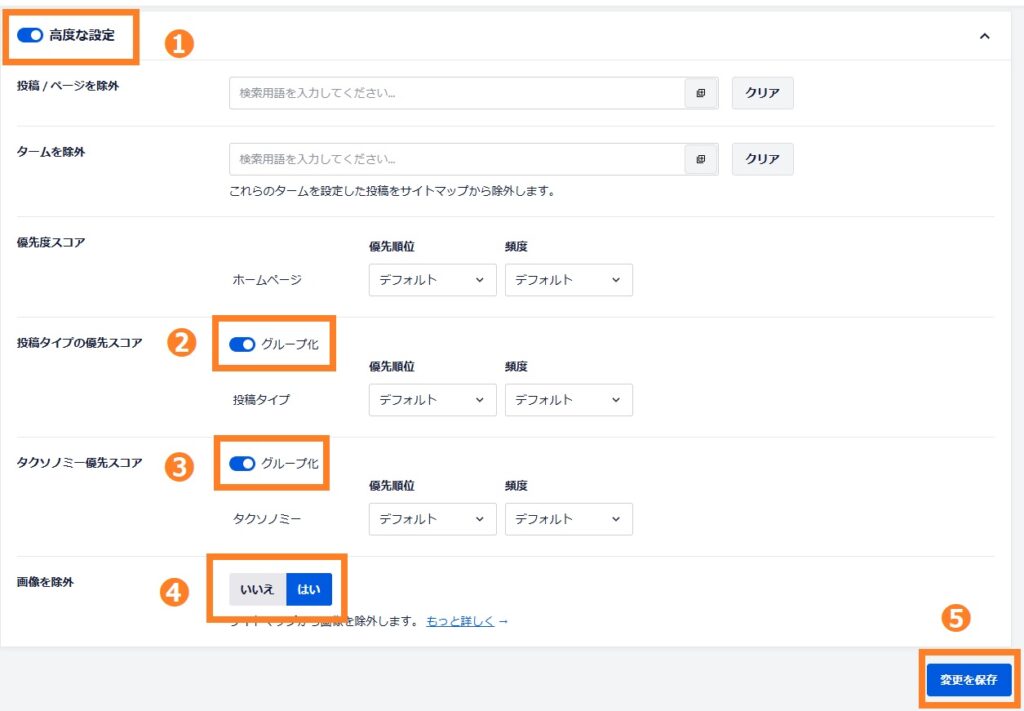
➊高度な設定をクリック ➡ ❷❸投稿タイプの優先スコア、タクソノミーの優先スコア グループ化にチェック
❹画像を除外 「はい」を選択 ➡ ❺変更を保存
XMLサイトマップ作る際の注意点
XMLサイトマップ作る際の注意点を解説します。
1~4の順で解説しますのでご覧ください!
- noindexのURLを登録しない
- 正しいURLを登録する
- ファイルサイズを最適化する
- XMLサイトマップは定期的に更新する
noindexのURLを登録しない
noindexのURLは登録しないようにしましょう。noindexはGoogleクローラーを巡回させない設定です。XMLサイトマップにnoidexが含まれていると、エラーメッセージが表示されてしまいます。
エラーメッセージがでた場合には、noindexページがどれかを特定して削除します。削除後に、XMLサイトマップをGoogleサーチコンソールに送信しましょう。
正しいURLを登録する
XMLサイトマップ作る際には、正しいURLを入力するようにしましょう。URLに誤りがあると、Googleクローラーに認識してもらえません。
また「http」「https」や「www」の有り無しなど、表記揺れがあるとGoogleクローラーが同じページを重複してクロールしてしまいます。
非効率なクロールが行われ、SEO面でマイナスなので、正規化されたURLを登録しましょう。
ファイルサイズを最適化する
XMLサイトマップのファイルサイズには上限がありますので、サイズを最適化しよう。XMLサイトマップの容量の上限は、圧縮されていない状態で50MB以下、URL件数の上限は最大50,000件までです。
サイトマップの容量やURLが上限を超えている場合には、サイトマップを分割しなければいけません。
XMLサイトマップは定期的に更新する
XMLサイトマップは定期的に更新しましょう。Wordpressプラグインを使用すれば、XMLサイトマップを自動的に更新するよう設定可能です。
例えばプラグイン「All in One SEO」を使用すれば、サイトはGoogle Search Consoleに直接接続され、サイトマップは同期されます。管理が楽になるので、プラグインの使用がおすすめです。
XMLサイトマップを検索エンジンに伝える2つの方法
XMLサイトマップを検索エンジンに伝える2つの方法を解説します。XMLサイトマップは、作って終わりではなく、検索エンジンに伝える必要があります。
検索エンジンに伝える方法は以下のとおりです。1~2の順で解説しますのでご覧ください!
- Google Search Consoleを使う方法
- robots.txtを使う方法
Google Search Consoleを使う方法
Google Search Consoleを使って、XMLサイトGoogle Search Consoleを使って、XMLサイトマップを検索エンジンに伝えることができます。
以下の順で作業します。
- Google Search Consoleにログイン
- メニューから「サイトマップ」 ➡ 「新しいサイトマップの追加」をクリック
- XMLサイトマップのURLを入力
- 送信をクリックします。
- XMLサイトマップが認識されると完了画面が表示されます。
robots.txtを使う方法
つぎにrobots.txtを用いる方法を解説します。robots.txtは、検索エンジンのクローラーの動きを制御できるテキストファイルです。
検索エンジンは、クローラーにサイトをクロールさせてページ情報を取得しています。その際、検索エンジンはクロールの前後でrobots.txtを確認します。
robots.txtを使うことによって、特定のページやディレクトリに対してクロールを許可したり禁止したりできるのです。
そのため、サイトの中で公開する必要のないページが検索エンジンにインデックス登録されるのを防ぎ、サイトのセキュリティが向上します。
またクローラーが、サイト内の重要なページをインデックス登録するのをサポートします。その結果検索エンジンから評価され、SEO効果が発揮されるのです。
| 命 令 | 必要性 | 意 味 |
| User-agent:【クローラー名】 | ○ | クローラーの名前を記入します。GoogleクローラーであればGooglebot を記入。すべてのクローラーに対しての指示は * を使います。 |
| Disallow:【禁止するパス】 | × | クローラーがアクセスを禁止するパス(ページ・ディレクトリ)を指定します。 |
| Allow:【許可するパス】 | × | Disallowでアクセスを禁止した中で、クロールを許可するパスを指定します。 |
| Sitemap: 【サイトマップのURL】 | × | サイトマップのURLを指定することで、クローラーにサイト構造を知らせます。 |
HTMLサイトマップの作り方
HTMLサイトマップの作り方を解説します。
1~3の順で解説しますのでご覧ください!
- WordPressテーマの機能で作成する方法
- WordPressのプラグインで作成する方法
- 手動で作成する方法
WordPressテーマの機能で作成する方法
WordPressのテーマCocoonでは、簡単にサイトマップを設置できる機能があります。
①WordPressにログインしダッシュボード ➡ 固定ページ ➡ 新規固定ページを追加します。

タイトルは「サイトマップ」と入力し、URLスラッグを「sitemap」と入力してください。
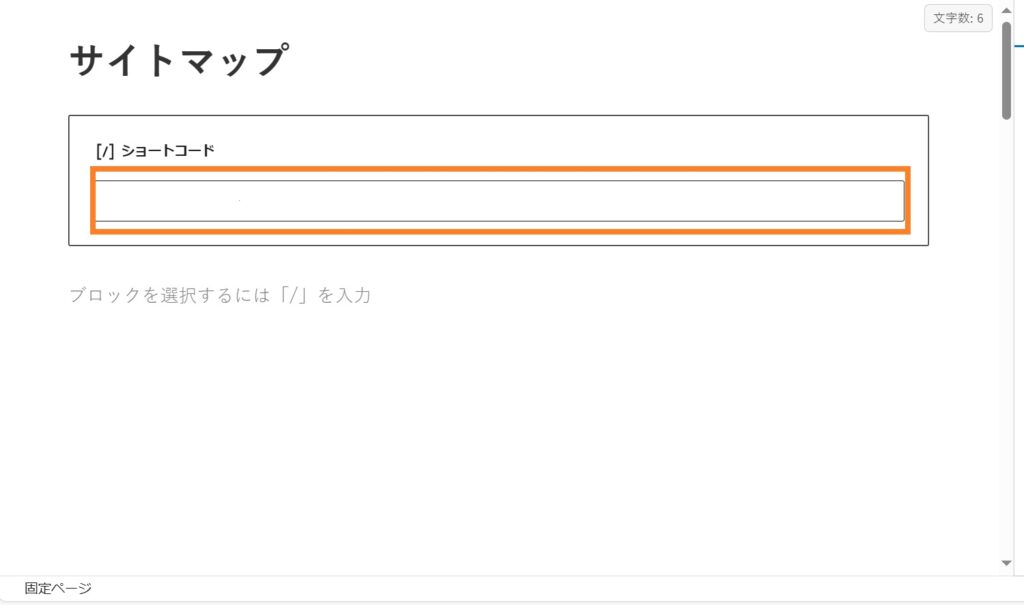
編集画面のブロックの追加「+」 ➡ 「ショートコード」➡「sitemap」と入力します。
編集画面右上のプレビュー画面を押すと、
ショートコード「sitemap」 ➡ 固定ページ、投稿一覧、カテゴリーがHTMLサイトマップに表示されます。
そしたら公開をクリックして完了です。
WordPressのプラグインで作成する方法
WordPressのプラグイン「WP Sitemap Page」を使えば簡単にHTMLサイトマップを作成できます。
例)WP Sitemap Pageで作成
最初に固定ページを作成します。➡ 新規固定ページの追加
タイトルは「サイトマップ」と入力し、URLスラッグを「sitemap」と入力してください。
プラグインを有効化するとダッシュボードに「WP Sitemap Page」が表示されるのでクリックします。ショートコードをコピーして、先程作成した固定ページに貼り付けます。
プレブュー画面で確認して問題なければ公開します。
以上で完了です。
手動で作成する方法
サイトマップは手動でも作成できます。自分の好きなようにデザインしたい場合などは、手動で作成しましょう。WordPressのダッシュボードの固定ページから新規固定ページの追加をクリックします。
タイトルをサイトマップ、URLスラッグを「sitemap」と入力してください。ブロックの追加からリストブロックを追加します。
各ページのタイトルを入力します。階層を下げたい場所はインデントで調整します。
つぎに各ページにリンクを貼っていきます。
すべてのページにリンクを貼ったら完了です。
まとめ
以上サイトマップについて解説してきました。サイトマップには以下の3種類があり、それぞれ目的が違います。
1.自分のサイト管理用「サイトマップ」
2.「XMLサイトマップ」
3.「HTMLサイトマップ」
自分のサイト管理用「サイトマップ」は、運営者にとってはサイト構築のベースになる重要なデータです。
「XML サイトマップ」はSEO対策のサイトマップで、サイト構成を検索エンジンに伝えることができクローラーが巡回しやすくなります。
「HTMLサイトマップ」は、ユーザの利便性が向上し目的のページを見つけやすくなります。
それぞれ重要ですので、3種類のサイトマップの役割を適切に理解して、効果的なサイトに仕上げていきましょう。
サイトマップを理解したら、ぜひ次の記事を読んでみてください。
▶「【Webライター必見】WordPressの設定・使い方を徹底解説」