- お問い合わせフォームって何なの?
- お問い合わせフォームが必要ってこと?
- お問い合わせフォームのプラグインを知りたい!
- プラグインを設定方法も知りたい!
こんな悩みを解決できる記事になっています!
この記事『WordPressにお問い合わせフォームを設置する手順』を実践すれば、初心者でもお問い合わせフォームを簡単に設置できますよ!
記事の前半では「お問い合わせフォーム」の設置方法を、後半ではカスタマイズする方法や注意点を初心者でも分かりやすく解説するので、じっくり読んでください。
「お問い合わせフォーム」を学ぶ前に、WordPressの全体像を把握しておきたい方は、まずこちらの記事をご覧ください。
▶ 「【Webライター必見】WordPressの設定・使い方を徹底解説」

現在会社に勤めながら副業でWebライターをしています。会社では雑誌の編集を担当しており原稿を依頼する側ですが、自宅ではWebライターとして仕事を受けています。
お問い合わせフォームとは?プラグインで設置しよう!

お問い合わせフォームって何ですか?

ユーザーからのお問い合わせを受けるブログのツールです!
ブログを開設したら「お問い合わせフォーム」を必ず設置しなければいけません。「なぜお問い合わせフォームが必要なんだろう?」と思いますよね。
「お問い合わせフォーム」が必要な理由はいくつかあります。なぜ必要なのかをこれから解説します。
1~4の順で解説しますのでご覧ください!
- 緊急の時の連絡先になる
- Googleアドセンス広告の審査にとおる
- ブログの信頼感がアップする
- 仕事の依頼がくる可能性がある
緊急の時の連絡先になる
「お問い合わせフォーム」は、ユーザーなどがブログ運営者に緊急で連絡するときの連絡手段になります。ブログを開設していると、さまざまなトラブルが起こる可能性もあります。
「お問い合わせフォーム」があればすぐに解決できたのに、無いために大きなトラブルに発展する可能性もあります。ブログは将来にわたっての資産なので、リスクを少しでも減らす必要があります。
万が一のためにも「お問い合わせフォーム」は必ず設置して、連絡を受け付けられるようにしておきましょう。
Googleアドセンス広告の審査にとおる
ブログを運営するということは、Googleアドセンス審査を申請する方も多いかと思います。Googleアドセンス審査に合格するためには、お問い合わせフォームの設置は必須です。
Googleはユーザーファーストを掲げています。お問い合わせフォームが無いブログはユーザーファーストとはとても言えません。
アフィリエイトプログラム(ASP)でも、お問い合わせフォームが設置されていないと、審査に通らないところもあります。
ブログで収益を得るためには、アドセンスやアフィリエイトの登録は必須です。アドセンスなどの審査に受からないことのないよう、ブログ運営者は必ずお問い合わせフォームを設置しましょう。
ブログの信頼感がアップする
「お問い合わせフォーム」があると、ユーザーからの信頼感がアップします。逆にお問い合せ先もない、連絡先もないブログは、一体誰が運営しているんだろうと疑ってしまいます。
例えば、ぼくも分からないことがあって、Webサイトで「お問い合わせ」を探すことがあります。そんなとき「お問い合わせフォーム」が見当たらなかったり、なかなかたどり着けなかったりすると、不親切で見づらいブログだな、と思います。
「このサイトはお問い合わせを受けたくないんだな」と思ってしまい、使う気も無くなります。ユーザーに信頼され、安心感のあるブログにするためにも「お問い合わせフォーム」は必ず設置しましょう。
仕事の依頼がくる可能性がある
ブログを運営していると仕事の依頼が舞い込んでくる可能性もあります。例えば、Webライターなどは、企業からの執筆依頼がくるかもしれません。
ちなみにぼくは仕事で原稿依頼する際には、サイト上で連絡先をひたすら探します。そして、メールアドレスがあれば直接メールで、「お問い合わせフォーム」があればそのフォームから依頼します。
企業や個人からの依頼を台無しにしないよう、分かりやすい場所に「お問い合わせフォーム」を設置しましょう。
お問い合わせフォームプラグインの設置方法

お問い合わせフォームのプラグインがあるの?

圧倒的に人気のお問い合わせフォームのプラグインがあります!
それでは「お問い合わせフォーム」の設置方法について解説します。WordPressで「お問い合わせフォーム」を作るためのプラグインには、多くのブログ運営者が使う「Contact Form 7」があります。
「Contact Form 7」を使えば、簡単に誰でも「お問い合わせフォーム」が設置できます。
1~6の順で解説しますのでご覧ください!
- プラグイン「Contact Form 7」で設置しよう
- プラグイン「Contact Form 7」のインストール
- お問い合わせフォームの設定
- お問い合わせフォームを固定ページに設定
- お問い合わせページをヘッダーとフッターに設定
- お問い合わせページをサイドバーに設定
プラグイン「Contact Form 7」で設置しよう
「Contact Form7」はWordPressのプラグインで、「お問い合わせフォーム」を作成できます。
初心者でも簡単に「お問い合わせフォーム」を設置できるプラグインです。
WordPress利用者のうち、多くの方がこのプラグインを利用していますのでご安心ください。
プラグイン「Contact Form 7」のインストール
早速、プラグイン「Contact Form 7」をインストールして設定しましょう。

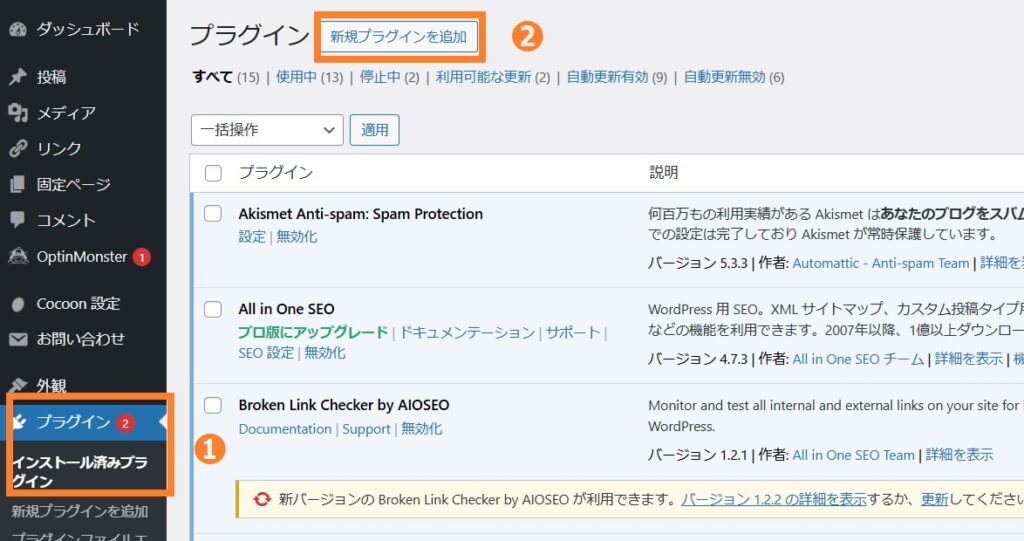
WordPressのダッシュボードの❶「プラグイン」から❷「新規プラグインを追加」を左クリックします。

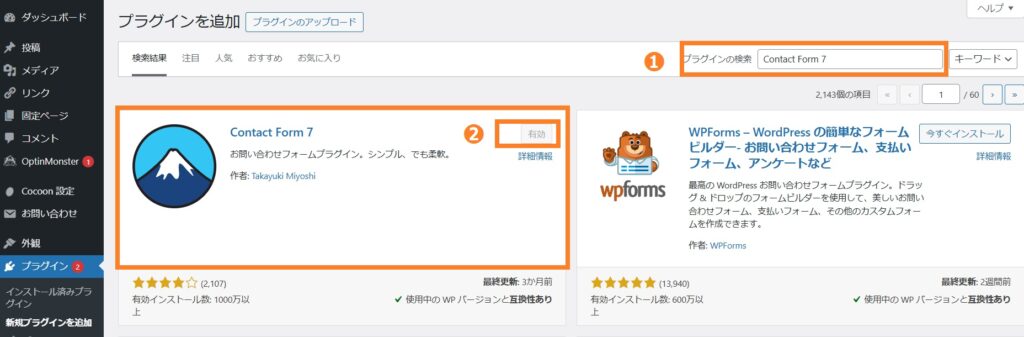
プラグインの検索に❶「Contact Form7」と入力してください。「Contact Form7」が見つかったら❷「今すぐインストール」➡「有効化」を左クリック ➡すると「有効」に変わります。
上の図は有効化が完了したあとです。これでプラグインの準備は完了です。「コンタクトフォーム」のお問い合わせフォームが作成されました。
WordPressダッシュボードの左側を確認すると「お問い合わせ」が表示されるようになっています。
お問い合わせフォームの設定
インストールした「Contact Form7」で「お問い合わせフォーム」を設定していきます。

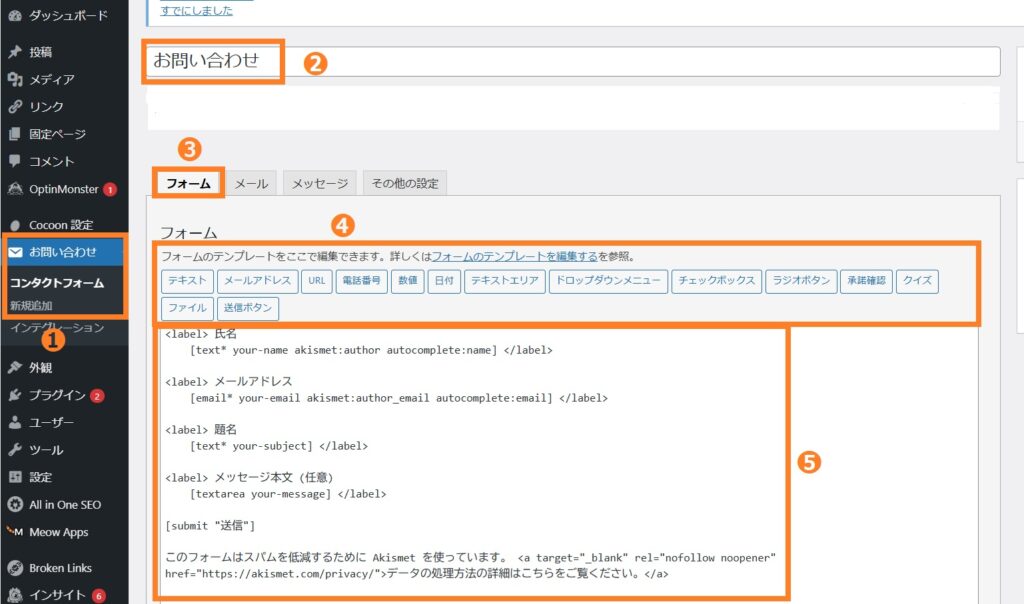
WordPressダッシュボードの❶「お問い合わせ」 ➡ 「新規追加」をクリックします。
はじめにタイトルの入力は自由に設定できますが、ここでは❷「お問い合わせ」と入力しましょう。
フォームの設定方法
フォームは初期設定で❺「名前」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」の5つが設定されています。
- テキスト:初期設定済
- メールアドレス:初期設定済
- URL
- 電話番号
- 数値
- 日付:生年月日
- テキストエリア:初期設定済
- ドロップダウンメニュー:
- チェックボックス:
- ラジオボタン:
- 承認確認:
- クイズ:
- ファイル:
- 送信ボタン:初期設定済
基本的にフォームは初期設定のままで大丈夫ですが、ほかにテンプレートに追加したい場合には❹設定項目から適宜選択して追加します。
OKなら「保存」を左クリックします。
メールの設定方法
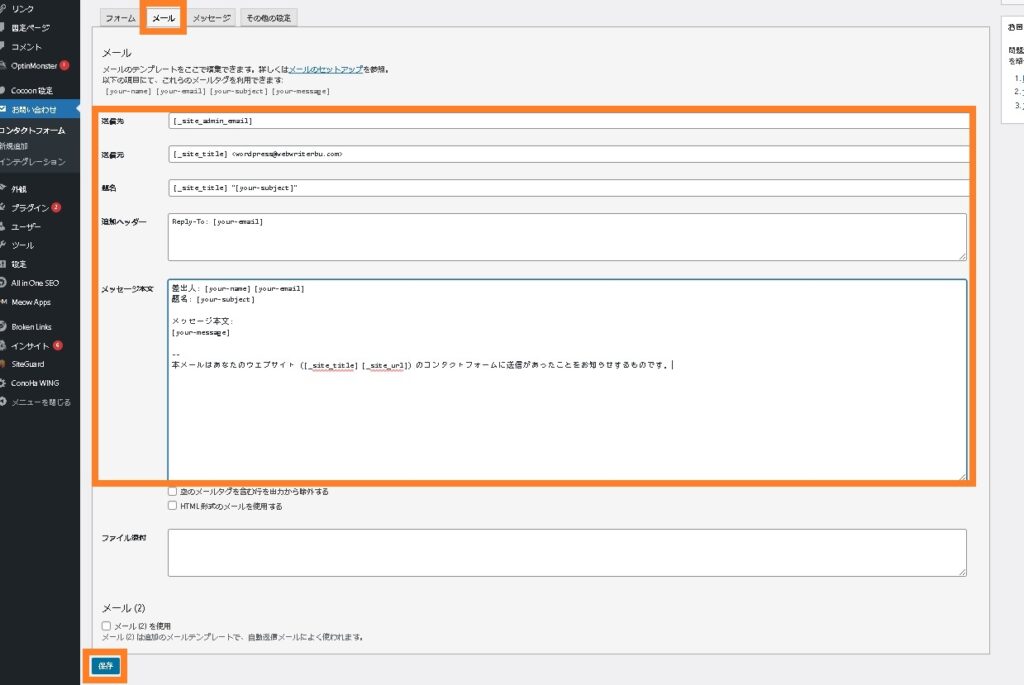
つぎにフォームのとなりの「メール」を選択してメールを設定します。

「送信先」「送信元」「題名」「追加ヘッダー」「メッセージ本文」には、すでにコードが入っています。
ユーザーがブログを訪問して「お問い合せフォーム」からメッセージを送信したとき、ブログの運営者に連絡がいく仕組みです。
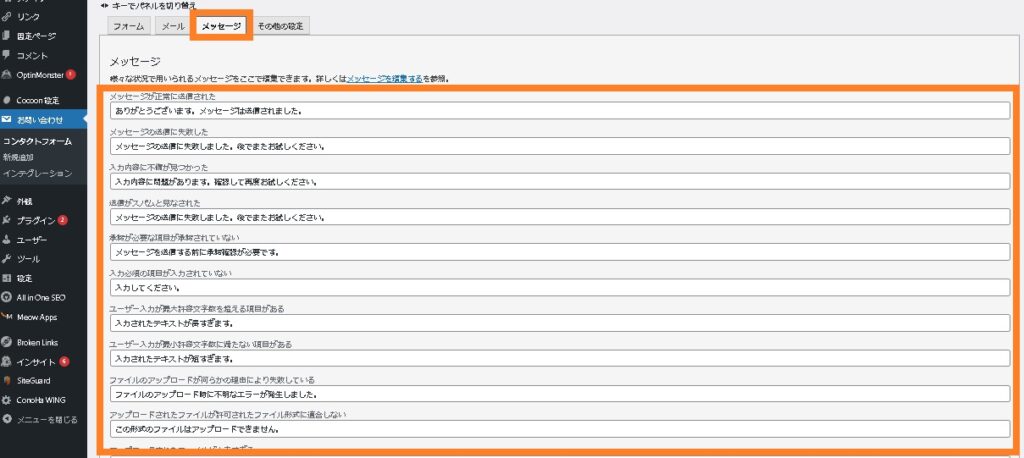
メッセージの設定方法
つぎに「メッセージ」を設定します。「お問い合せフォーム」からメッセージを送信した際に、ユーザーに届くメッセージを設定できます。

初期設定のままでも大丈夫ですが、それぞれ修正したい場合には文章を変更し保存します。
お問い合わせフォームを固定ページに設定
作成した「お問い合わせフォーム」は、固定ページに設置しましょう。先ほどお問い合わせフォームを保存したあと、下に「ショートコード」が作成されます。この「ショートコード」をコピーしてください。

「固定ページ」 ➡ 「新規固定ページを追加」を左クリックします。

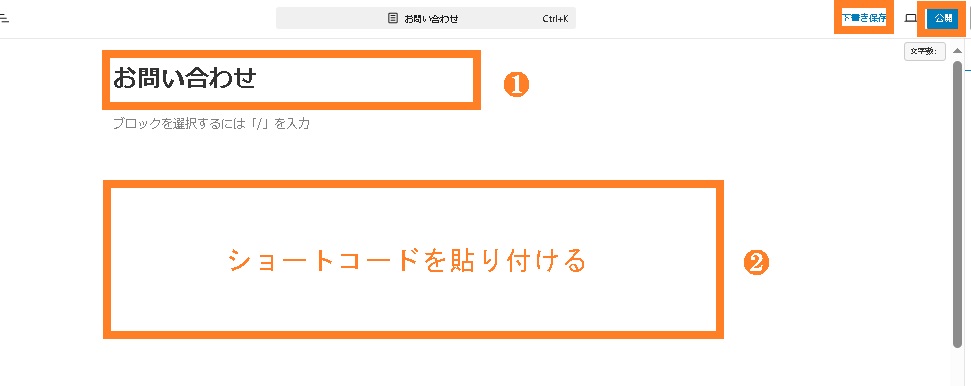
編集画面が開いたら、タイトルに❶「お問い合わせ」と入力します。
そしてコピーした❷「ショートコード」を、本文入力部分に貼り付けます。「下書き保存」を押したら「プレビュー」💻でどのように表示されるか確認します。OKなら「公開」します。
公開を押してもこの段階では「お問い合わせフォーム」はユーザーにはどこにあるかは分かりません。
ヘッダー・フッター、サイドバーに設定する必要がありますので、後ほどご説明します
お問い合わせページをヘッダーとフッターに設定
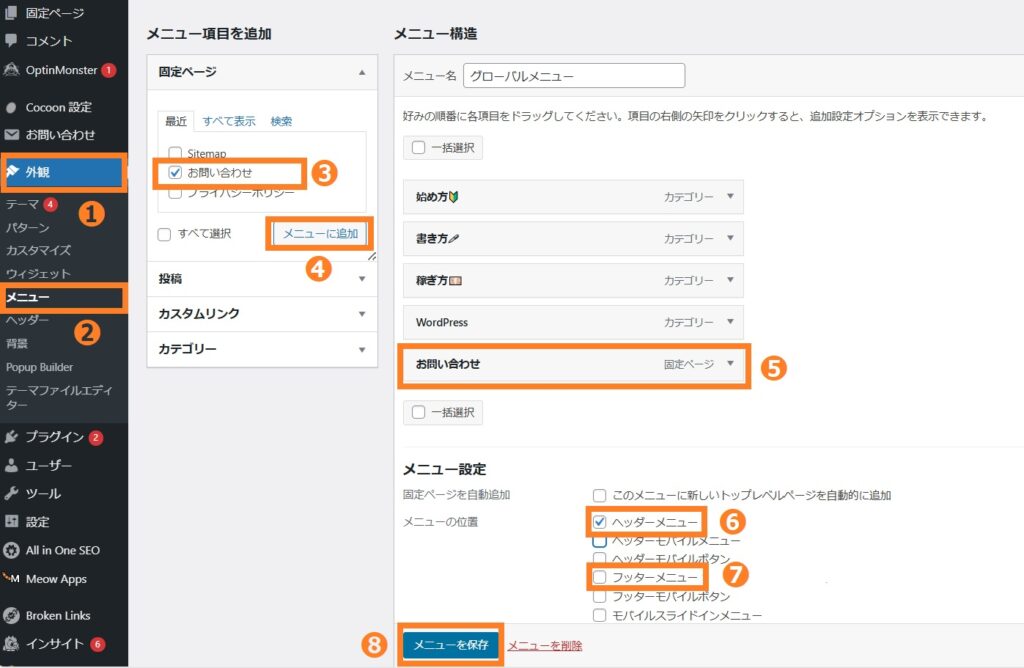
お問い合わせフォームをヘッダー・フッター、グローバルナビゲーションに設定する方法を解説します。

グローバルナビゲーションに設定すると、どのページを開いていても常に表示されます。そのためユーザーに分かりやすくなるメリットがあります。
ダッシュボードの❶「外観」から ❷「メニュー」を選択します。
❸「お問い合わせ」を❹「メニューに追加」クリックすると、グローバルメニューに追加されました。
メニュー設定の❻「ヘッダーメニュー」をチェック✓を入れて、❽「メニューを保存」をクリックして完了です。
❼「フッターメニュー」にもチェック✓を入れるとフッターにも表示されますので、お好みで設定しましょう。
お問い合わせページをサイドバーに設定
つぎに、お問い合わせページをサイドバーに設定します。

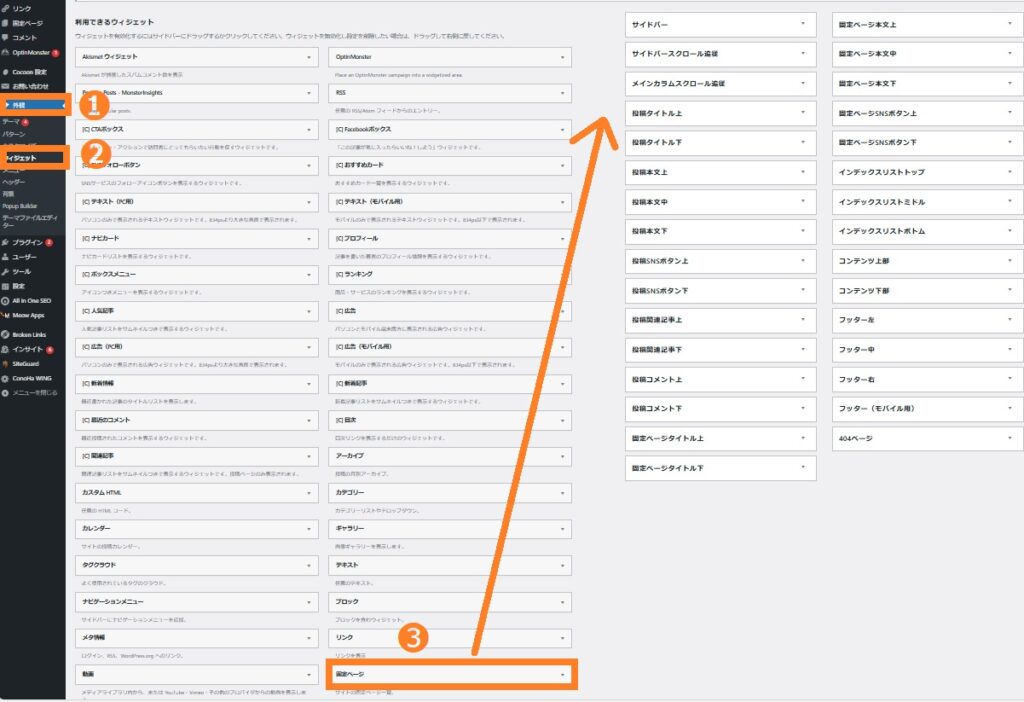
❶「外観」から❷「ウィジェット」を選択します。❸「固定ページ」をサイドバーの好きな場所にドラッグ&ドロップして挿入します。
はじめに、ウィジェットの「タイトル」を入力してください。
注意しなければならないのは、このままでは作成した固定ページのリンクがすべて表示されてしまうことです。
並び順を決めます。サイドバーに掲載したいものだけを残すように注意しましょう!「除外ページ」のIDを入力します。IDは、固定ページ一覧で確認できます。
これが終わったら完了です。
WordPressにお問い合わせフォームを設置する際の注意点
WordPressに「お問い合わせフォーム」を設置する際の注意点をいくつかご説明します。
1~2の順で解説しますのでご覧ください!
- 入力項目を多くしすぎない
- スパム対策3つの方法
入力項目を多くしすぎない
お問い合わせフォームの入力項目は多くしすぎないようにしましょう。項目が多すぎるとユーザーが送るのをためらってしまいます。
入力項目が少ない方が、ユーザーにとってお問い合わせしやすくなります。必要最低限の項目のみに設定しましょう。
スパム対策3つの方法
お問い合わせフォームを設置すると、スパムメールも届くようになります。スパムメールを対策して、トラブルにならないようにしましょう。
1と2がWordPressのプラグインで、3はGoogleが提供している認証ツールです。
- 「Honeypot For Contact Form 7 」:スパムメールをフィルタリングする
- 「Akismet」:スパムメールをフィルタリングする
- 「reCAPTHCA」:フォームに「わたしはロボットではありません」のチェックをいれる設定にしてスパムメール対策する
ここでは1番の「Honeypot For Contact Form 7 」を使ったスパム対策を解説します。

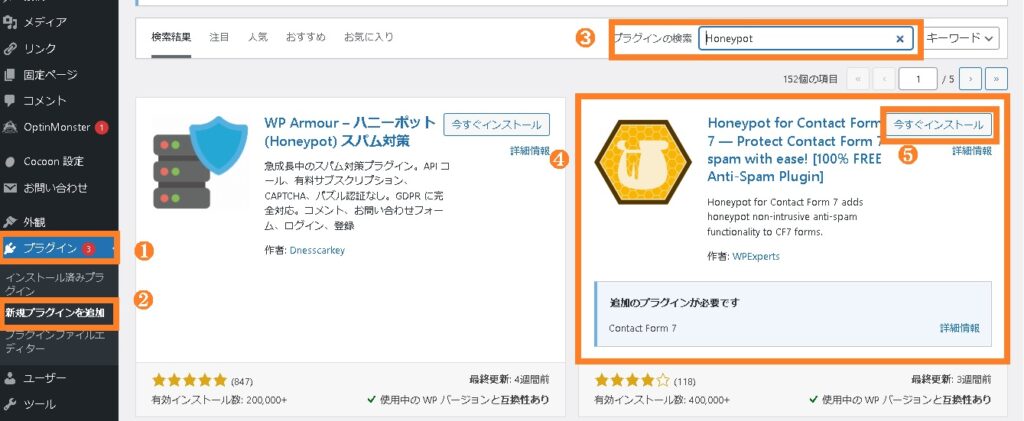
まずは❶「プラグイン」の❷「新規プラグインを追加」をクリックします。➌プラグインを検索し❹「Honeypot For Contact Form 7」を❺「今すぐインストール」クリックします。➡「有効化」をクリック しましょう。
すると「contact Form7」の編集画面に「ハニーポット」のタグが追加されているのでクリックします。
「ハニーポット」の詳細設定画面が開きます。最初に名前を変更します。初期設定で「honeypot」となっていますが、別の好きな単語に変更します。ここでは「antispam」と入力します。
「送信ボタン」の前(上)にHoneypotタグを設置します。これでスパムメールがフィルタリングされ対策は完了です。
お問い合わせフォームのメールが届かないときの対処法
お問い合わせフォームのメールが届かないときの対処法ですが、迷惑メールフォルダに入っていることが多いようです。
1~2の順で解説しますのでご覧ください!
- 設定の確認
- 迷惑メールフォルダに自動で振り分けられている
設定の確認
お問い合わせメールをテスト送信して、届かない場合には設定を再度確認しましょう。もう一度、お問合せフォームの設定に間違いがないか確認します。
もし確認して間違いがあった場合には、速やかに修正して保存しましょう。
迷惑メールフォルダに自動で振り分けられている
迷惑メールフォルダに自動で振り分けられている可能性もあります。迷惑メールのフォルダを確認して、入っていたら迷惑メールではないと設定変更しましょう。
受信するメールによって設定は異なりますので、それぞれメールソフトを確認しましょう。
まとめ
以上「Contact Form 7」のプラグインを使った、お問い合わせフォームの設置方法とカスタマイズ方法や注意点を解説しました。
お問い合わせフォームを設置すれば、ブログに訪問したユーザーとのやり取りもでき信頼性もアップします。
さまざまなメリットがありますので、こちらの記事を参考にお問い合わせフォームを設置してみてください。
お問い合わせフォームを理解したら、ぜひ次の記事を読んでみてください。
▶「【Webライター必見】WordPressの設定・使い方を徹底解説」