- 内部リンクって何なの?
- 内部リンクって必要なの?
- SEO効果が知りたい!
- 設置場所や注意点も知りたい!
こんな悩みを解決できる記事になっています!
この記事『内部リンクとは?SEO効果と設置場所、注意点を初心者向けに解説』を実践すれば、初心者でも効果的に内部リンクを貼れますよ!
記事の前半では、内部リンクとは何かとSEO効果を、後半では内部リンクを貼る場所と注意点を初心者でも分かりやすく解説するので、じっくり読んでください。
「内部リンク」を学ぶ前に、「書けない」という悩みを根本から解決したい、体系的にWebライティングを学びたい方は、まずこちらの記事をご覧ください。
▶︎ 「【完全保存版】書けない悩みを解決!Webライティングの教科書」

現在会社に勤めながら副業でWebライターをしています。会社では雑誌の編集を担当しており原稿を依頼する側ですが、自宅ではWebライターとして仕事を受けています。
内部リンクとは?

内部リンクって何ですか?

サイト内で関連記事にリンクを貼ることです!
内部リンクとは、Webサイトのあるページから関連する記事にリンクを貼ることです。 聞いたことがあるけど、よく分からない人も多いかと思います。
内部リンクの重要性、貼り方、注意点なども含めて解説します。1~2の順で解説しますのでご覧ください!
- 内部リンクの重要性
- 外部リンクとの違い
内部リンクの重要性
内部リンクとは、サイト内のあるページから関連するページにリンクを貼ることです。内部リンクによって、ユーザーは知りたい情報にスムーズに移動できます。ユーザーの利便性が向上するのです。
内部リンクによって、Googleクローラーが巡回しやすくなりサイトの評価も高まります。結果として、SEOの面でプラスになり検索順位も上がります。
サイトのリンク構造は、内部リンク構造のことをいいます。そのため内部リンクを効果的に貼ることが、サイトにとって非常に重要です。
- ユーザビリティーの向上
- SEO効果が高まる
外部リンクとの違い
外部リンクは、自分のサイトから他のサイトへとつなぐリンクを意味します。自分のコンテンツと関連のあるサイトへリンクを貼ったり、引用してリンクを貼ったりします。
また、他のサイトから自分のサイトへのリンクは被リンクと呼ばれ、外部リンクの一種です。こちらもSEOにとって非常に重要です。
サイトにとって、内部リンクは外部リンクとともに重要な要素で、どちらも適切に貼られることで相乗効果を発揮します。サイト立上げ初期は、内部リンクの適切な設定に力を注ぎましょう。
❶初期~:自分のサイトのページ ➡ 自分のサイトの他のページ(内部リンク)
❷初期~:自分のサイトのページ ➡ 他のサイトのページ(外部リンク)
❸後期~:他のサイト(企業など)➡ 自分のサイト(被リンク)
内部リンクのSEO効果

内部リンクはSEO効果があるの?

内部リンクを適切に貼るとSEO効果が期待できますよ!
内部リンクはWebサイトにとって非常に重要で、SEO効果の面でもさまざまなメリットがあります。
具体的には以下の効果があげられます。1~5の順で解説しますのでご覧ください!
- クローラーが巡回しやすくなる
- ページ同士の関連性が高くなり評価が上がる
- ユーザーの利便性が向上する
- ユーザーの滞在時間が長くなる
- サイト内の重要なページをGoogleに伝えられる
クローラーが巡回しやすくなる
サイト内の記事同士で適切に内部リンクを貼ると、クローラーが巡回しやすくなります。クローラーは、定期的にWebサイト上のページを巡回するGoogleのロボットです。
検索エンジンにページが認識されるには、クローラーに巡回してもらう必要があります。クローラーが巡回して各ページの情報を収集し、検索エンジンのデータベースにインデックス登録します。
インデックスさ登録れた情報を検索エンジンが評価し、検索順位が決まるのです。
クロール ➡ インデックス登録 ➡ 検索結果の表示
そのため、各ページをクローラーにクロールしてもらわなければなりません。内部リンクを効果的に貼ることで、クローラーがページを発見しやすくなるのです。
パンくずリスト、グローバルナビゲーション、サイドバー、サイトマップなどクローラーが巡回しやすくなるよう設置する必要があります。
- パンくずリスト
- グローバルナビゲーション
- サイドバー
- サイトマップ
ページ同士の関連性が高くなり評価が上がる
内部リンクは、ユーザーニーズに応える良質なページにリンクを貼ることで、サイト内のページの関連性が高くなりSEO効果が高まります。
しかし、関連性の低いページへ内部リンクを貼るとSEOの面でマイナスなので注意が必要です。
ユーザーの利便性が向上する
内部リンクを適切に貼るとユーザーの利便性が向上します。もう少し詳しく知りたいと思ったとき、内部リンクが貼ってあればすぐに該当ページに移動できます。
ユーザーは、知りたい情報にたどり着きやすくなります。サイト内検索する必要もなく、ユーザーにとっては非常に便利な機能なのです。
ユーザーの滞在時間が長くなる
内部リンクを適切に貼っていると、ユーザーの滞在時間も長くなります。知りたい情報にアクセスするために、内部リンクを移動していると自然に滞在時間は増えていきます。
内部リンクで移動した先で、更に別のページに移動することもあり、回遊率がアップするのです。回遊率は、ユーザーがサイトの複数ページを訪れる割合のことです。
滞在時間が長くなるとそれだけユーザーニーズに応えていると評価され、SEO効果がアップします。
サイト内の重要なページをGoogleに伝えられる
Googleにサイト内でどのページが重要なのかを伝えられます。Googleは内部リンクが集まっているページをサイト内で重要なページだと認識します。
重要なページは検索上位表示につながります。重要なページへの内部リンクを集めるとともに、リンク元の個々のページも質を上げることで、サイト全体の評価もアップします。
内部リンクの最適な設置場所

内部リンクはどこに設置するの?

コンテンツ内など設置します!
内部リンクの重要性が分かったところで、それでは一体どこに内部リンクを設置したらいいのかを解説します。
1~7の順で解説しますのでご覧ください!
- コンテンツ内
- パンくずリスト
- グローバルナビゲーション
- サイドバー
- フッター
- アンカーテキスト
- サイトマップ(HTML)
コンテンツ内
まずは1つ目は、サイトの記事コンテンツ内に設置します。内部リンクは、コンテンツ内に設置するのが一番効果的でおすすめの場所です。
ユーザーが記事を読んでいる時に、「さらに理解を深めたい」「もっと詳しく知りたい」と思うところに設置しましょう。
ユーザーは、分からないことがあったときに、答えを求めてサイトを訪問します。記事を読んでいて、自分の疑問に答えてくれそうな内部リンクがあれば、クリックしてみようかなと思います。
そしてリンク先に知りたい情報や答えがあれば、ユーザーに「このサイトは疑問を解決してくれる」と思ってもらえます。そうすれば、信頼感もアップし、お気に入りに登録してくれたり、リピーターになってくれたりします。
内部リンクは自然なかたちで設置するのがおすすめです。内部リンクを貼る際は、ブロックの追加からも簡単に設置できます。
例)Cocoonでの設定方法

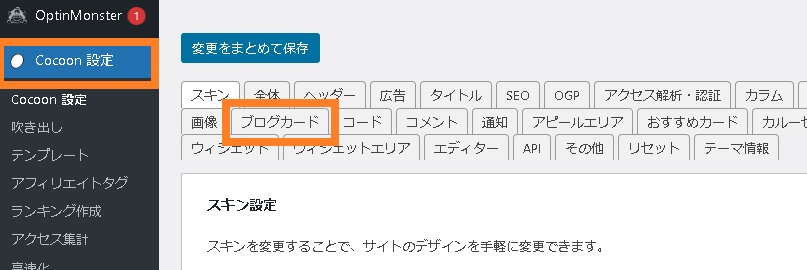
「Cocoon設定」で「ブログカード」をクリックします。

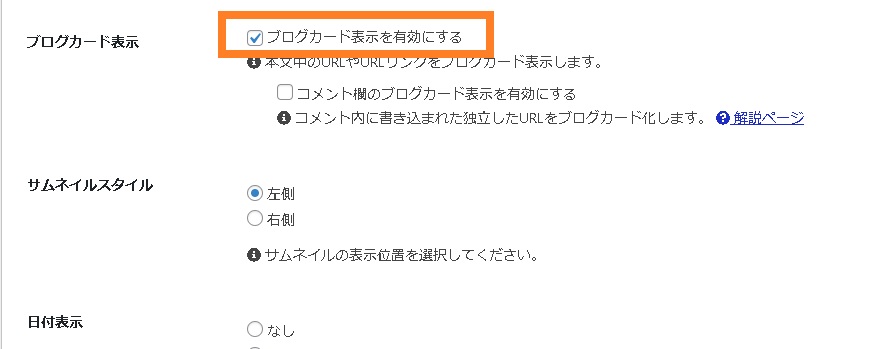
「内部ブログカード設定」画面が表示されます。
「ブログカード表示」 ➡ 「ブログカード表示を有効にする」にチェック☑をいれます。
「変更をまとめて保存」をクリックして設定完了です。

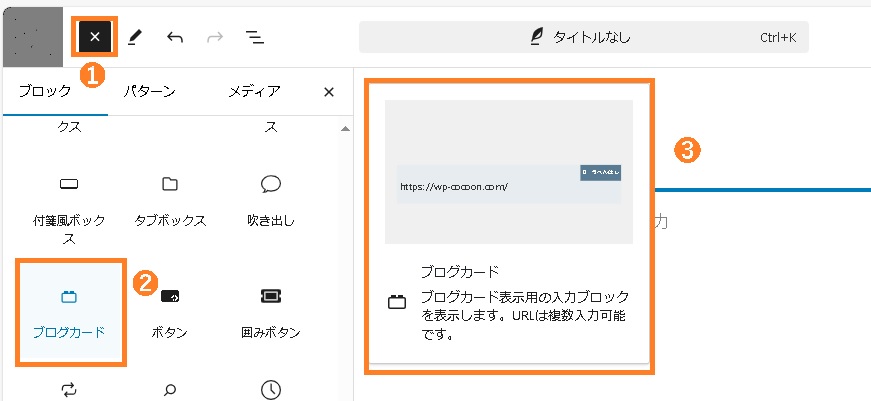
編集画面上の「ブロックを追加」をクリックするか、❶「ブロック挿入ツールを切り替え」をクリックします。❷「ブログカード」 ➡ ❸ブログカードが挿入されます。

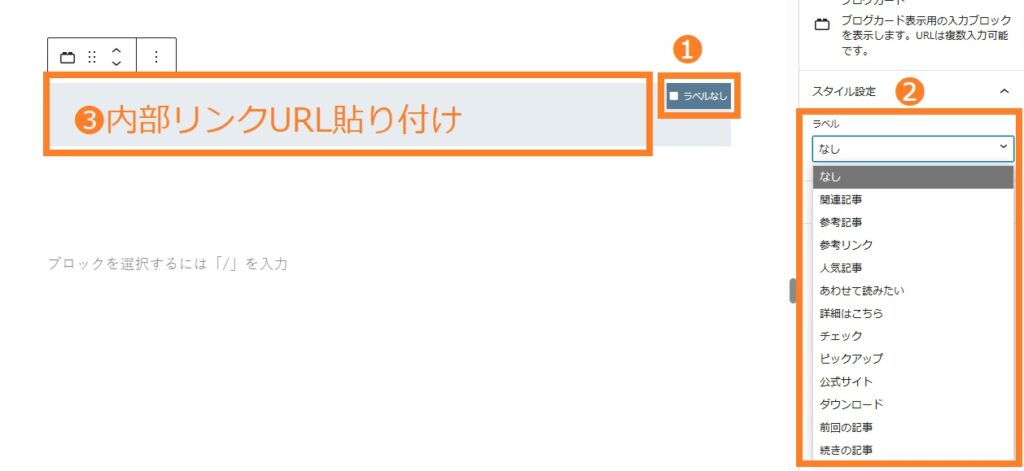
「ブログカード」が挿入されました。
初期設定で❶「ラベルなし」になっていますので、❷「ラベル」から好きなテキストを選択すると、ラベル名が変更されます。
❸内部リンク先のURLを貼り付ければ完成です。
パンくずリスト
パンくずリストとは、ユーザーがブログのどこを閲覧しているか分かりやすく階層構造を示したものです。画面上部などに「TOP>始め方>Webライター」とテキストリンクが表示されます。
前のページに戻ることも簡単です。パンくずリストは、ユーザーの利便性向上以外にSEO効果もあります。
パンくずリストにキーワードを含めることで、クローラーがサイト構造を認識しやすくなりSEOの評価が向上するのです。
ここではCocoonでパンくずリストを設定する方法を、解説します。数分で設定できますのでご覧ください。
例)Cocoonでの設定方法

まずは❶「Cocoon設定」 ➡ ❷「投稿」をクリックします。

画面を下の方へスクロールすると「パンくずリスト設定」があります。「パンくずリストの配置」で❶「メインカラムトップ」を選択して❷「変更をまとめて保存」をクリックします。これで完了です。

デフォルトではメインカラムボトムですが、このように画面上部に表示されました。一番見慣れた形ですのでおすすめです。
グローバルナビゲーション
グローバルナビゲーションは、グローバルメニューともいわれ画面上部に表示されます。どのページを閲覧していても表示されるため、いつでもリンク先に移動できます。
WordPressには標準でグローバルナビゲーションを表示する機能があります。必ず設置するようにしましょう。
サイドバー
ページの左右の部分に内部リンクを設置できます。コンテンツを閲覧しているときに、必ずサイドも目に入りますので、関連するコンテンツを表示できると効果的です。
サイドバーも有効活用しましょう。
フッター
記事を読みあえたあとにフッターに内部リンクを設置するのも効果的です。関連記事に誘導したり、つぎに見てもらいたい記事に誘導したり、ユーザーが他のサイトに離脱するのを防ぎます。
記事を読み終えたあとで、関連記事の紹介があると読んで見ようかなと思います。
アンカーテキスト
アンカーテキストに内部リンクを設定するのもおすすめです。アンカーテキストとは、Webサイトのページに設置されたリンクを説明する文章です。その文章をクリックしたら、リンク先に飛ぶ部分です。
アンカーテキストは、本文中に自然な形で内部リンクを貼れます。必ず、リンク先の内容が分かるキーワードを含めて設定しましょう。
サイトマップ(HTML)
サイト全体の構造を示したのがサイトマップです。サイトマップからそれぞれの記事に移動できます。サイトマップは、サイト内にどのようなコンテンツが掲載されているかを、一目で把握できます。
そして興味のある記事へ移動できるので、ユーザーにとっては利便性が高いのです。ユーザーのみならずクローラーもサイトマップを参照して巡回します。
そのためユーザー、クローラー双方にとって利便性の高い機能です。
内部リンクを貼るときの注意点
内部リンクを貼るときの注意点を解説します。
1~8の順で解説しますのでご覧ください!
- 内部リンクを過剰に貼らない
- 内部リンクの適切な数はページによって違う
- ユーザーに役に立つページへリンクを貼る
- 関連性の高いページへリンクを貼る
- リンク先の内容が分かるアンカーテキストにする
- 正規化されたURLに内部リンクを貼る
- 重要なページへの内部リンクを集める
- 画像にはalt属性を設定する
内部リンクを過剰に貼らない
内部リンクは、過剰に貼らないように注意しましょう。内部リンクは、ユーザーにとってもSEOの面でも重要ですが、数多く貼ってあればいいわけではありません。
例えば、関連性の薄いページに貼ったり、アンカーテキストリンクを繰り返し貼ったりするのはマイナスです。ページの内容をよく吟味して必要性の高いところだけ貼りましょう。
内部リンクの適切な数はページによって違う
内部リンクの適切な数はページによって異なります。ページの内容や目的に応じて、自然なかたちで設定すれば大丈夫です。何個まではOK、などの決まりはありません。
例えばサイトのコンテンツを紹介するピラーページであれば、数十、数百のリンクがあってもおかしくありません。一方、クラスターページにそれだけたくさん内部リンクがあるのは不自然です。
ユーザーに役に立つページへリンクを貼る
内部リンクは、ユーザーにとって役に立つページに貼りましょう。ユーザーにとってあまり役に立たないページに内部リンクが貼ってあると、ユーザーにとってもSEOの面でもマイナスです。
ユーザーにとって、更に読みたくなるような部分に効果的に内部リンクを貼りましょう。
関連性の高いページへリンクを貼る
内部リンクは関連性の高いページに貼るようにしましょう。関連性の低いページへの内部リンクを貼ると、ユーザーにとって利便性が良くありません。
読んでいてもっと詳しく知りたいと思ったとき、関連性の高いページに内部リンクが貼ってあるのが理想です。
リンク先の内容が分かるアンカーテキストにする
内部リンクを貼る際には、ユーザーに分かりやすいアンカーテキストで記載しましょう。アンカーテキストを読んでも、リンク先に具体的に何が書いてあるか分からないと、クリックしてもらえません。
内部リンクを設置しただけで、リンク先に飛んでもらえないと意味がありません。テキストを読んでリンク先の内容が分かるようにしましょう。以下が記載例です。
- 良い例 ◎:内部リンクとは?SEO効果と設置場所、注意点を解説
- 悪い例 ×:詳細はこちら
正規化されたURLに内部リンクを貼る
正規化されたURLに内部リンクを貼りましょう。Googleは、URLごとにページを認識します。そのため複数のURLでアクセスできると、重複コンテンツを掲載しているサイトと認識してしまい、SEOの評価が下がってしまいます。
例えば以下のような例がそれに当たります。
- URLに「www」があり・なし
➡ どちらにしてもメリット、デメリットがあるので統一しましょう。 - URLの語尾に「index.html」「?(クエスチョンマーク)」「/(スラッシュ)」がある 場合
➡ 基本的に取りましょう。 - URLが「http」または「https」 ➡ 暗号化ありの「https」に統一
- URLの語尾にパラメーターあり・なし
パラメーターあり https//webwriterbu.com/?abc=123
パラメーターなし https//webwriterbu.com/
➡ パラメーターなしに統一 - パソコン用とスマートフォン用で2種類のURL
スマホ用URLに「/sp/」がついているなど
➡ レスポンシブデザインを採用している場合は正規化の必要なし
採用していない場合はそれぞれに適したページを正規URLとして設定しリダイレクトする
重要なページへの内部リンクを集める
内部リンクは、重要なページにリンクを集めるようにしましょう。リンクの集まるページは、Googleも重要なページと認識し、検索上位に表示されます。
そのため、サイト構造も分かりやすく構築してサイト全体でSEO効果が得られるようにしましょう。
画像にはalt属性を設定する
画像に内部リンクを貼る際には必ずalt属性(代替テキスト)を設定しましょう。alt属性とは、Webサイトに掲載している画像がネット接続環境が遅いなど表示されなかったときに、画像の代わりに表示されるテキストのことです。
画像にalt属性を設定することで、alt属性がアンカーテキストと同じように機能します。画像が表示されないことは、特に移動中などありますので必ずalt属性を設定しましょう。
まとめ
以上内部リンクについて解説してきました。内部リンクを適切に貼ると、ユーザーの利便性がアップし、SEOの面でも評価されます。
しかし適切に内部リンクを貼らないと、ペナルティーの対象になり、SEOの評価が下がってしまいます。ユーザーを第一に考えて、利便性がアップするよう内部リンクを貼りましょう。
「内部リンク」を理解したら、ぜひ次の記事を読んでみてください。
▶︎ 「【完全保存版】書けない悩みを解決!Webライティングの教科書」
