- WordPressで記事に画像・写真を挿入するにはどうしたらいいの?
- 画像のサイズや形式はどうしたらいいの?
- 画像設定の注意点やトラブルの対処法も知りたい!
- おすすめのプラグインも教えてほしい!
こんな悩みを解決できる記事になっています!
この記事『WordPressで画像を挿入・設定方法!おすすめプラグイン2選』を実践すれば、初心者でも画像を自由に操れますよ!
実際に私もこの方法を実践したことで、画像を挿入したり編集・管理したりでき、すっきり整理できました。この記事ではWordPressで画像を挿入する方法、画像の各種設定などをご説明します。
初心者はWordPressの画像の基本がなかなかわからないかと思います。誰に聞いたらいいかもわかりませんよね。
記事の前半では画像の挿入・設定方法を、後半は画像を挿入できないトラブル、おすすめプラグインを解説します。基礎から分かりやすく、初心者がつまずくポイントなども解説しますのでじっくりご覧ください。
「画像を挿入・設定方法」を学ぶ前に、WordPressの全体像を把握しておきたい方は、まずこちらの記事をご覧ください。
▶ 「【Webライター必見】WordPressの設定・使い方を徹底解説」

現在会社に勤めながら副業でWebライターをしています。会社では雑誌の編集を担当しており原稿を依頼する側ですが、自宅ではWebライターとして仕事を受けています。
WordPressの記事に画像を挿入する方法

初心者ですが、WordPressで画像の挿入は簡単にできますか?

はい、画像の挿入はポイントさえつかんでしまえば簡単にできますよ!
WordPressで画像を挿入するには、3つの方法があります。
新規にアップロードして記事に挿入するか、あらかじめメディアライブラリに保存しておいた画像を挿入するか、画像を保存しているURLをコピーして貼り付けて挿入するかです。
1~3の順に解説しますのでご覧ください!
- アップロード:記事を書きながら新規に画像をアップロードして挿入
- メディアライブラリ:事前にメディアライブラリに画像を保存しておいたものを挿入
- URLから挿入:事前に画像をメディアライブラリに画像を保存しておいたものの「URL」をコピーして貼り付けて挿入
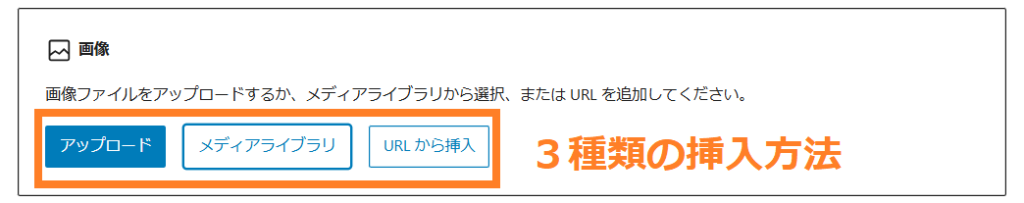
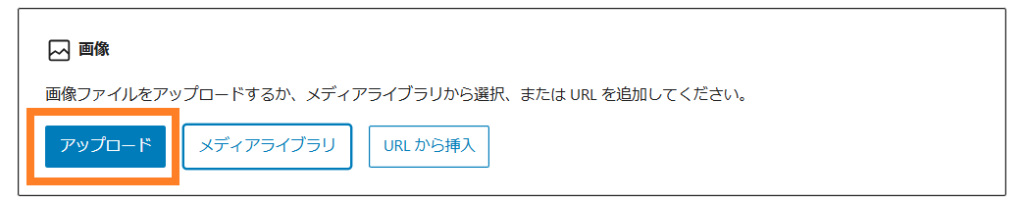
こちらが実際のWordPressの画像挿入の選択画面です。

3種類の挿入方法が表示され、選択できます。それぞれ画像の挿入方法を詳しくご説明します。
※ここではWordPressのブロックエディタ(Gutenberg)を使ってのご説明です。ブロックでできている編集画面です。
新しく画像をアップロードして記事に挿入する方法
最初に、新しく画像をアップロードして記事に挿入する方法をご説明します。
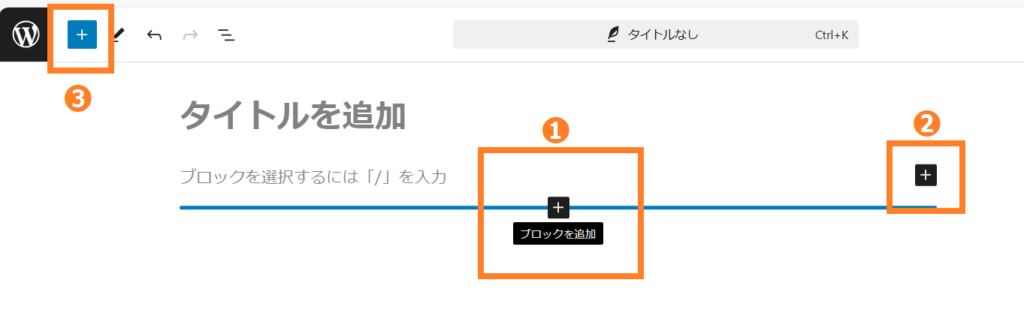
「投稿」 ➡ 「新規投稿を追加」を選択します。すると以下の新規記事の投稿画面が開きます。

①②③のどれかをクリックすると画像の挿入ができます。①と②は通常、表示されていません。マウスを動かして左クリックすると表示される場所があります。
③の場合は左クリックだけでOKです。 ➡「パターン2」へ
文末で「Enter」を押すのが、一番簡単に「ブロックを追加」を表示させる方法です。「Enter」を押したらカーソルを動かして「ブロックを追加」が表示されるところを探します。
「ブロックを追加」が表示されたら、左クリックします。➡「パターン1」へ
■パターン1(①②をクリックした場合)

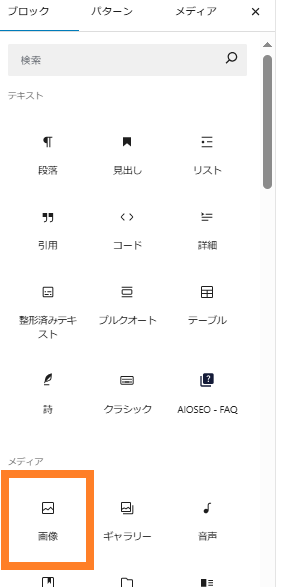
①②のどちらかをクリックすると、四角の選択画面が表示されますので「画像」を左クリックします。
■パターン2(③をクリックした場合)

③の上にカーソルを移動すると「ブロック挿入ツールを切り替え」と小さく表示されます。左クリックし選択画面が表示されますので「画像」を左クリックします。

一番左の「アップロード」を選択して、デスクトップなどに保存されている画像を選択すると挿入できます。記事に画像が挿入されると、自動的に「メディアライブラリ」に保存されます。

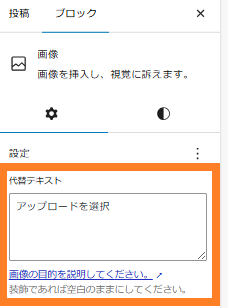
画像をクリックすると画面右側に「ブロック」に「代替テキスト」という空欄があります。
次の章の「画像の設定方法」で詳しく説明しますが、簡潔に日本語で画像の説明文を書きましょう。
画像の挿入は、ドラッグ&ドロップでも可能です。デスクトップなどにある画像を、ドラッグ&ドロップで記事上に挿入します。この方法でも画像を挿入できますので試してみましょう。
メディアライブラリから選択して記事に挿入する
次に「メディアライブラリ」からアップロードする方法です。メディアライブラリは、WordPressの画像を保存している場所です。例えば、Windowsでいえば「ピクチャ」です。
先ほど記事にアップロードした画像は 「メディアライブラリ」に保存されると言いました。
今回は、あらかじめデスクトップなどからメディアライブラリに画像を保存して、それを記事に挿入する方法です。

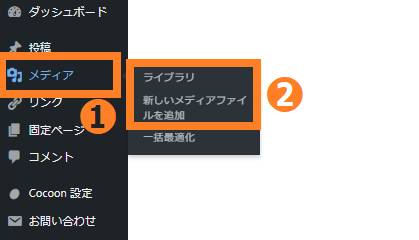
WordPressのダッシュボードの①「メディア」にカーソルを合わせると②「ライブラリ」「新しいメディアファイルを追加」と表示されます。
直接メディアライブラリに画像をアップする際は「新しいメディアファイルを追加」を選択して画像を追加してください。

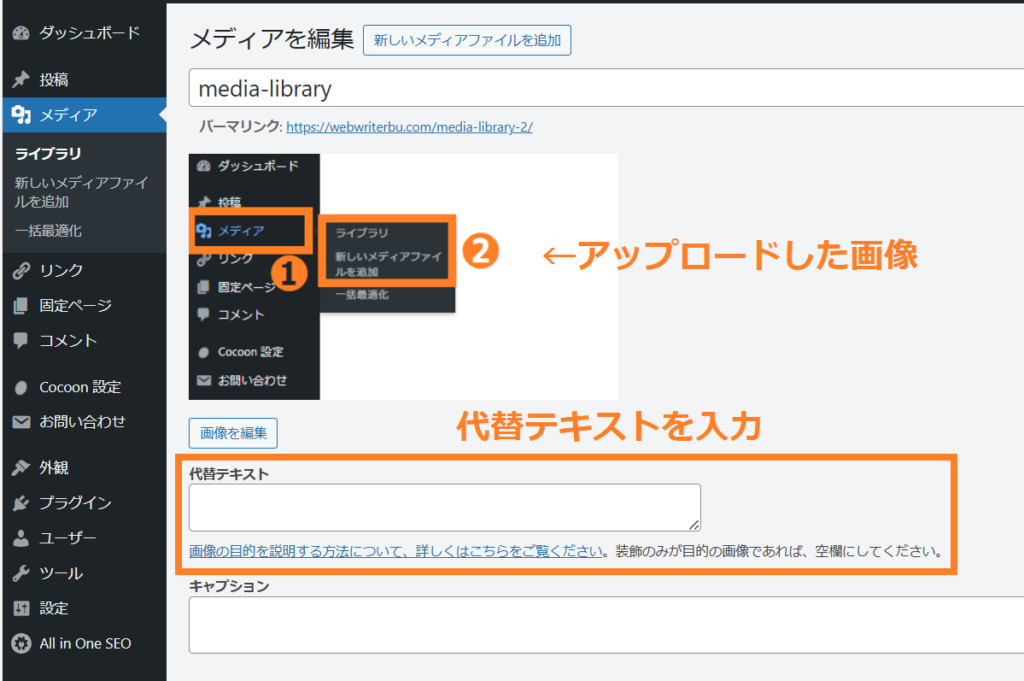
画像をアップロードするとこちらの画面が開きます。アップロードした画像が左に表示され、右下に「編集」と表示されますのでクリックしてください。

「代替テキスト」を必ず入力しましょう。入力したら画面右側に「更新」ボタン(上の図には表示されていません)があるのでクリックして完了です。
URL を追加して記事に挿入する
次に「URL を追加して記事に挿入する」をご説明します。

「メディアライブラリ」に保存してある画像の「URLをコピー」をクリックします。

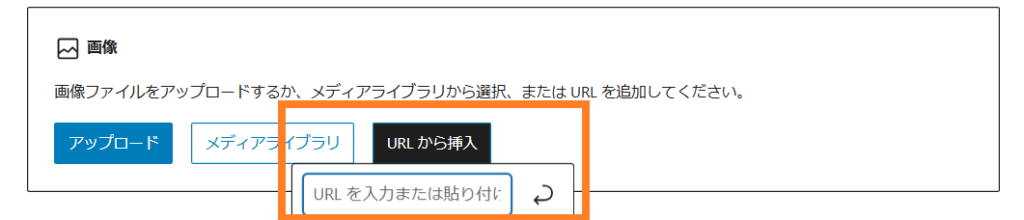
「URLから挿入」を左クリックします。するとに「URLを入力または貼り付け」と表示されるので、コピーしておいたURLを貼り付けましょう。
こちらは参考程度に覚えておきましょう。
画像の位置を変更する(左寄せ・中央揃え・右寄せ)
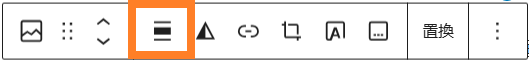
記事に挿入した画像の位置を修正しましょう。図を左クリックすると以下の画面が表示されます。

こちらを左クリックすると図の位置を調整できます。

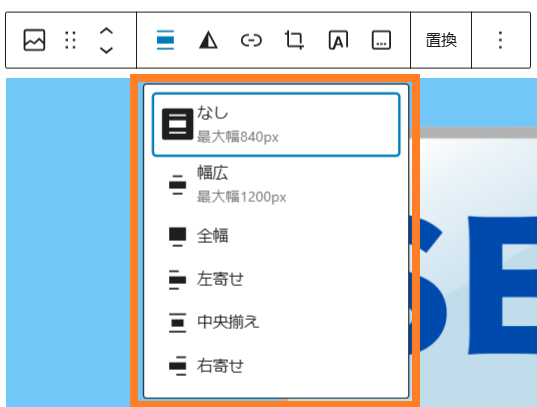
図の位置調整の選択画面になります。自分の好きなレイアウトにしましょう。
- なし(最大幅840px):Cocoonはデフォルトで横幅が800pxなので自動調整されます。
- 幅広 (最大幅1200px):同上
- 全幅 :同上
- 左寄せ:左に寄せたいときはこちらを選択
- 中央揃え:中央にセンタリングは良く使う位置調整です。
- 右寄せ:右に寄せたいときはこちらを選択
リンク先があれば設定する
WordPressでは、記事に挿入した画像にURLのリンクを設定できます。

例えば、Webサイト内の別の記事にリンクさせたり、外部のWebサイトにリンクさせたりできます。
記事内の別の場所にリンクさせることもできます。アンカーリンクと言われるものです。
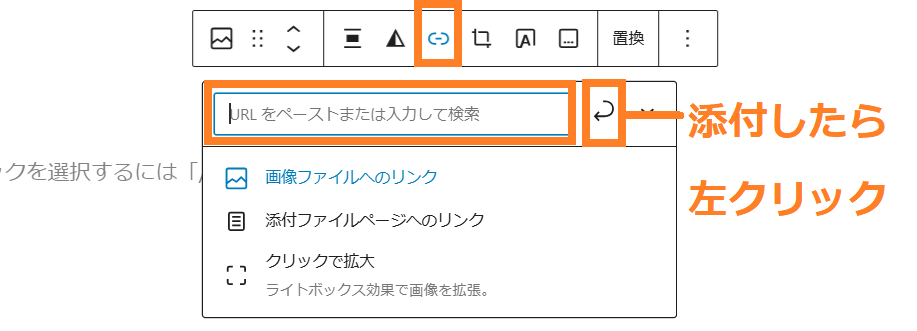
URLを貼り付けたら、右の矢印を左クリックして、URLの挿入は完了です。
また「添付ファイルページへのリンク」があり、PDFファイルへのリンクも可能です。その際は、あらかじめPDFをアップロードして、URLをコピーしておく必要があります。
リンクを活用することによりSEO対策にもなりますので、どんどん試してみましょう!
カラムブロックで画像を2枚横に並べる
画像を横に2枚並べて表示したい場合には、カラムを使います。

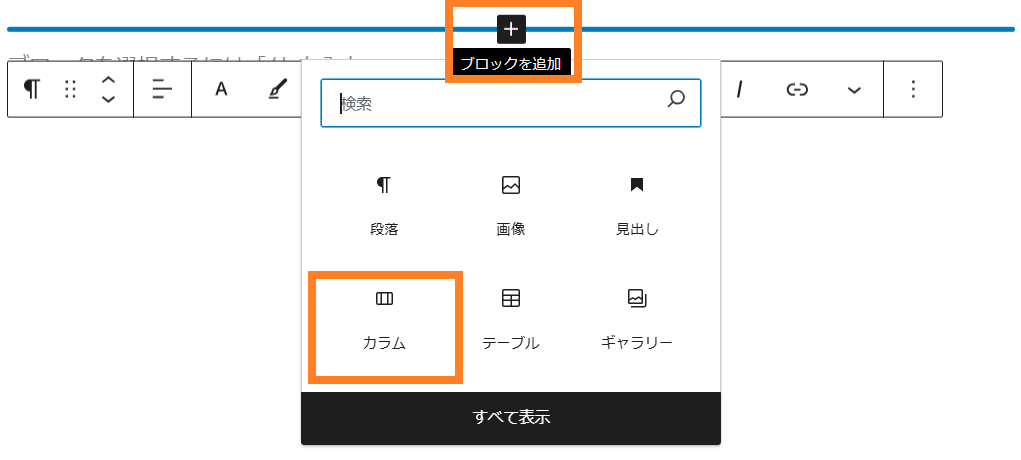
「ブロックの追加」から「カラム」を選択します。「カラム」=「列」の意味です。

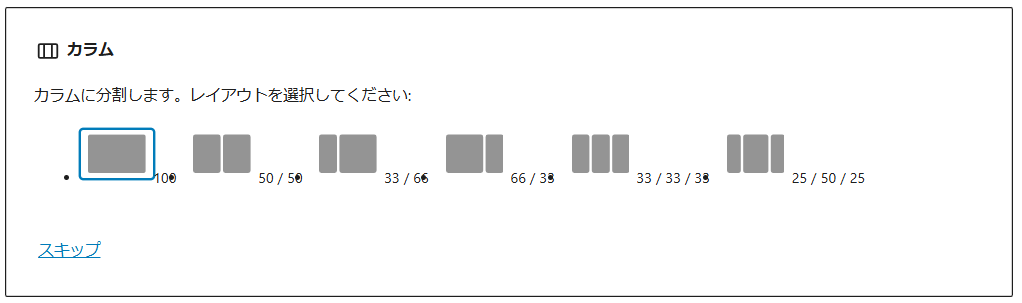
6種類のカラムから選べます。好きなカラムを左クリックして挿入します。

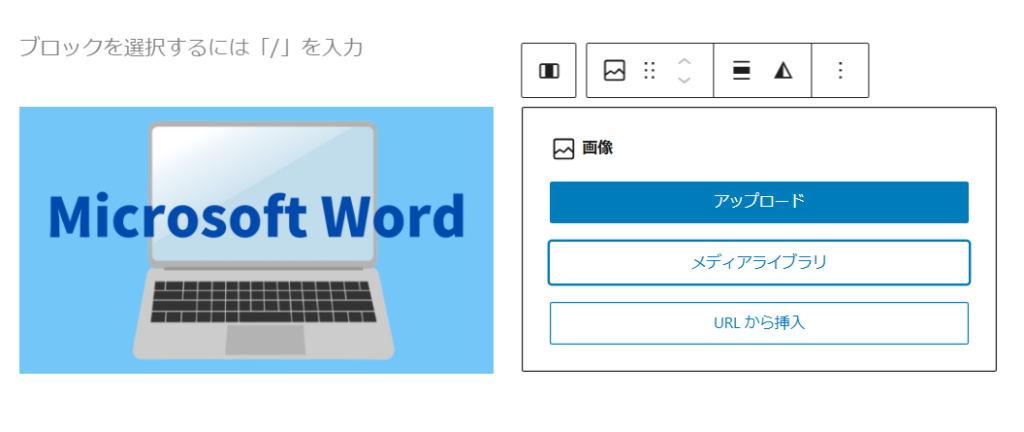
そしたら、同じ要領で画像をアップロードします。50対50の写真2枚掲載できる「カラム」で作成したのがこちらです。1枚左に画像を並べたので右に画像を挿入すれば完成です。試してみましょう!
ギャラリーブロックで画像を3枚横に並べる
ギャラリーブロックは、複数の画像を横に並べて表示させるブロックです。このブロックを使用することにより画像を簡単に横に並べれます。

「ブロックの追加」から「ギャラリー」を選択します。

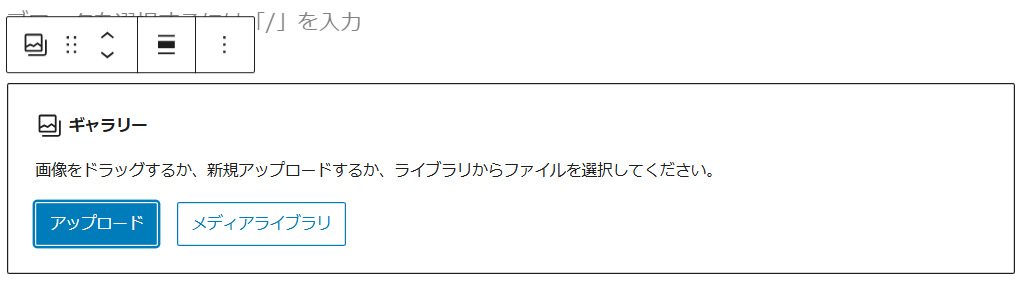
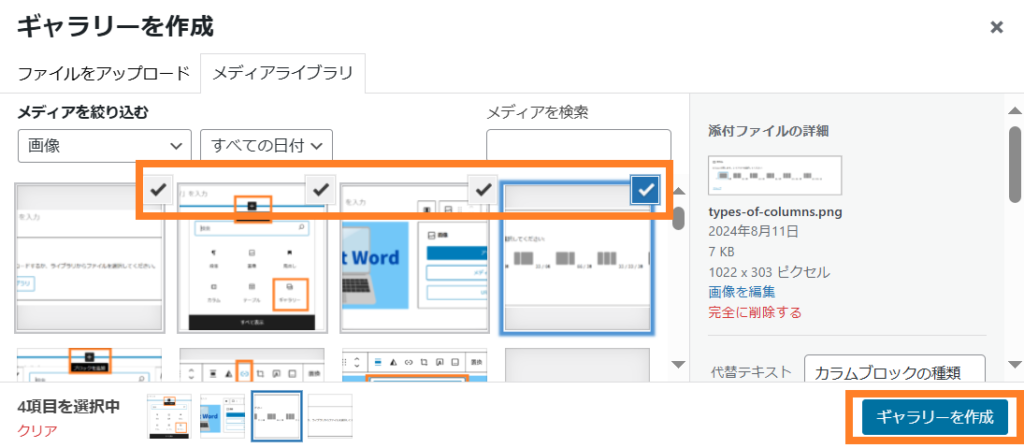
「ギャラリー」の画像選択画面になりました。画像を新規に「アップロード」するか、「メディアライブラリ」から選択します。

例えば、メディアライブラリから複数の画像を選択します。画像をクリックすると右上にチェックマークが入り、複数選択できます。
右下の「ギャラリーを作成」を左クリックし、次の画面で「ギャラリーを挿入」を左クリックで完了です。
挿入した画像を削除する
記事に挿入した画像を削除する方法をご説明します。挿入したけれど別の画像にしたり、加工して再度アップロードしたりすることもあるかと思います。
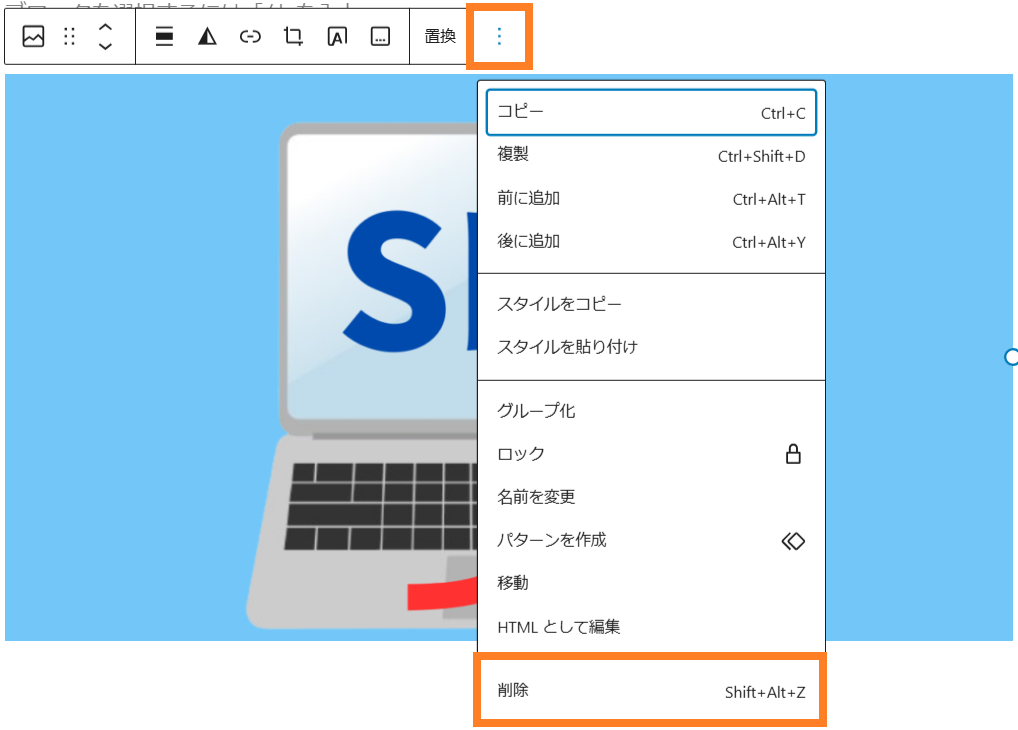
投稿画面で画像を削除するには画像を選択します。するとアイコンが上に表示されます。

一番右の点が3つ縦に並んでいる部分を左クリックすると、一番下に「削除」があります。ここを左クリックすると画像を削除できます。
また「Back space」(バックスペース)や「Del」(デリート)でも削除できます。これで記事上からは画像が削除されましたが「メディアライブラリ」には残ったままです。
今後使わない場合には完全に削除しましょう。完全に削除するためには「メディアライブラリ」を開きます。削除したい画像を選択して右側の「完全に削除する」をクリックします。これで完全に削除されました。
画像の設定方法

WordPressにアップロードする画像の設定は必要ですか?

SEOの観点からも画像の設定は必要ですのでご説明します。
記事に画像をアップロードする際は、いくつか必要な設定があります。WordPress初心者は画像についての設定で何が必要で何が不要か分からない方が多いと思います。
やっておくべき画像の設定、やってもやらなくてもいい画像の設定をご説明します。
1~3の順に解説しますのでご覧ください!
- 画像にファイル名を設定する。(必要)
- 画像に代替テキスト(Alt)を設定する。(絶対必要)
- 画像にキャプションを設定する。(任意)
画像にファイル名を設定する
画像をアップロードする前に「ファイル名」を設定しましょう。意味のある半角英語で設定しておいたほうが、SEOの観点からもGoogleクローラーに認識されやすくなります。
日本語や数字、ローマ字ではなく半角の英語でハイフン「-」でつないで設定しよう。
メディアライブラリで「メディアの検索」する際も、英語で検索しやすくなります。
英語でファイル名が書いてない場合に、後から変更するのは大変です。きちんと半角英語でファイル名を付け、管理しましょう。
わかりやすいファイル名、タイトル、代替テキストを使用する
ファイル名も画像の内容を判断する材料として使用される場合があります。できる限り、簡潔でわかりやすいファイル名を使用してください。たとえば、IMG00023.JPG よりも my-new-black-kitten.jpg が推奨されます。
引用: Google検索セントラル ドキュメント
画像に代替テキスト(Alt)を設定する
画像には「代替テキスト(Alt)」を必ず設定する必要があります。代替テキストとは、Webサイトの読み込みに時間がかかり画像が表示されない場合に、代わりに日本語の説明文・テキストを表示する機能です。
Altは「alternative」代替のという英語の頭文字3文字をとったものです。代替テキストを入れることにより、Googleの検索エンジンにも認識してもらえるため、SEO対策にもなります。
代替テキストを入力することにより、画像検索時に上位表示される可能性があります。また、音声読み上げ機能で画像を認識しやすくなります。
なお、コンテンツと関連性のある画像を利用し、意味の無い画像を利用しないようにしよう。代替テキストは簡潔な内容にしなければいけません。だらだら長く書かず、出来るだけ簡潔に説明するよう心がけましょう。
ただ、画像が装飾目的の場合には設定しなくても結構です。画像がただの飾りなら、そもそも説明する必要が無いためそのままにします。
わかりやすいファイル名、タイトル、代替テキストを使用する
代替テキストを設定するときは、適切にキーワードを使用して、ページのコンテンツの内容に沿った、情報に富む、役に立つものになるようにします。alt 属性にキーワードを羅列すること(キーワードの乱用とも呼ばれます)は避けてください。
引用: Google検索セントラル ドキュメント
画像にキャプションを設定する
「キャプション」は画像の下に表示する説明文ですが、こちらは必須ではありません。Googleでも特に必要とのコメントはありません。
設定したほうがユーザーが分かりやすい場合には設定しましょう。
画像の編集方法

画像の編集はどうやってするのですか?

メディアライブラリなどで画像は編集できますのでご説明します。
画像はサイズを変えたり、文字を入れたり、いろいろな加工が必要です。どのようにするかをご説明します。
1~2の順に解説しますのでご覧ください!
- メディアライブラリで画像を編集
- 画像の適切なサイズは?
メディアライブラリで画像を編集
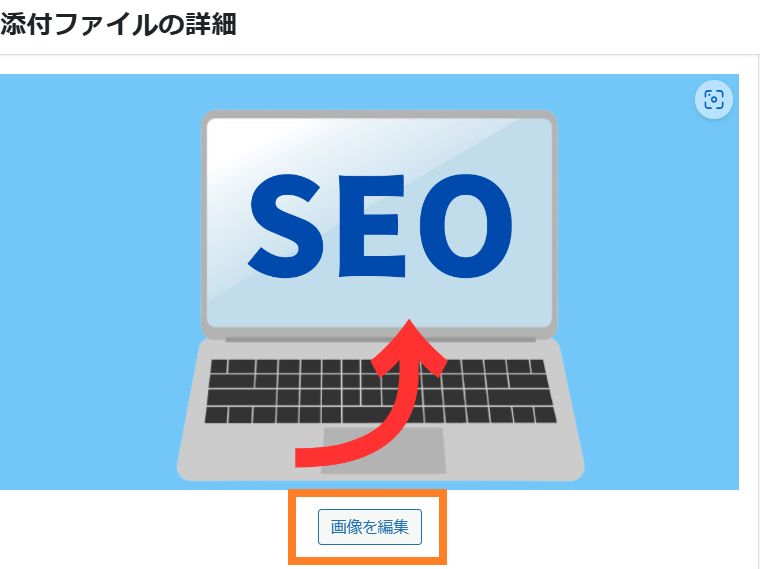
「メディアライブラリ」にアップロードしてある画像は、直接編集できます。メディアライブラリを開いて、編集したい画像を左クリックすると「添付ファイルの詳細」が開きます。

例)画像の下に「画像の編集」と表示されるので左クリックします。

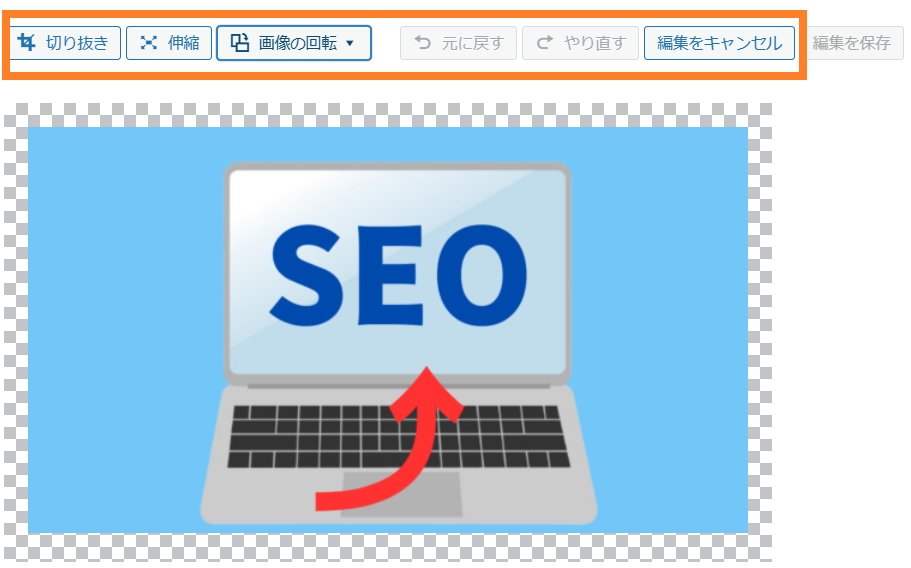
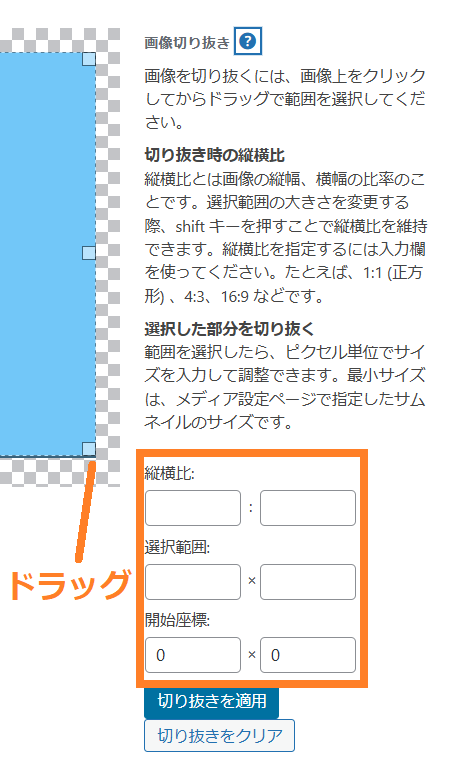
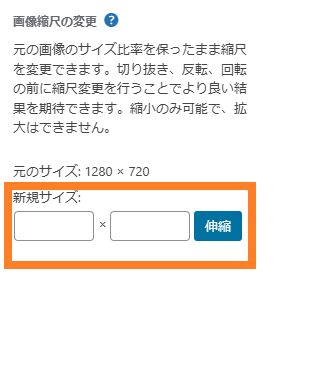
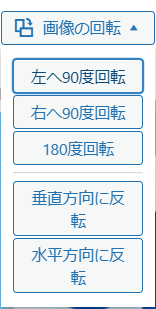
左から「切り抜き」「伸縮」「画像の回転」「編集をキャンセル」と表示されます。
- 切り抜き:画像上をクリックしてからドラッグで範囲を選択します。❶
- 伸縮:元の画像のサイズ比率を保ったまま縮尺を変更できます。❷
- 画像の回転:5種類の回転を選択できます。❸
- 編集をキャンセル:画像の編集を取りやめます。



画像は外部のソフトを使用して加工しても大丈夫です。例えば「ペイント」を活用するのもおすすめです。トリミングしたり、文字を追加したりできます。
画像の適切なサイズは?
本文中の画像のサイズは1枚当たり原則100KiB以下に抑えよう。Chorme Developersの「膨大なネットワーク ペイロードを避ける」では合計1600KiB未満を推奨しています。
100KiB×16枚の画像=1,600KiBになりますね。
合計バイトサイズを 1,600 KiB 未満に抑えるようにします。この目標は、10 秒以下の操作可能時間を達成しながら、理論的に 3G 接続でダウンロードできるデータ量に基づいています。
引用: Chorme Developers「膨大なネットワーク ペイロードを避ける」
画像サイズをできるだけ圧縮するようにしましょう。皆さん画像は、jpgかpngを使用することが多いかと思います。WebPという比較的新しい画像形式もあります。
- jpg:色数の非常に多い画像に適しています。細部がつぶれたりノイズが含まれることがあり画像が粗くなることがあります。写真はjpgがおすすめです。
- png:イラストや図など色数が少ない画像に適しています。細部がつぶれにくく、色の境界がはっきりしていますが、jpgよりは高画質で容量が大きくなります。透過処理もできます。
- WebP:Googleによって開発した画像ファイル形式で、jpgより25~34%、pngより26%画像サイズが小さい。透過処理も可能で、Webサイトの表示スピードも速い。動きのある画像も可能で、gifの代わりにもなります。
結論 ➡ 画像はGoogleが推奨している「WebP」形式で掲載しよう!
WordPressで画像を挿入できない場合の対処方法

画像が挿入できないのですが?

画像が挿入できなかったときの対処法がありますよ!
WordPressに画像を挿入するとき「HTTPエラー」が発生することがあります。HTTPエラーは、Webサイトからサーバーにアクセスした際、何らかの原因でアップロードできなくなってしまうことです。
エラーの解決法はいくつかあります。ほとんどの場合、次のどれかを実施すると画像を挿入できるようになるのでご説明します。
1~6の順に解説しますのでご覧ください!
- WordPressに再度ログインする
- ブラウザのキャッシュを削除する
- プラグインを一度「無効化」してみる
- インタネットの接続環境を確認する
- 画像のサイズを確認する
- 画像の形式を確認する
WordPressに再度ログインする
画像を挿入出来ない場合には、WordPressに再度ログインし直すと改善することがあります。
ダッシュボード右上の「こんにちは、〇〇さん」にカーソルを合わせると「ログアウト」が表示されますので一旦ログアウトします。そして再度ログインして確かめてみましょう。
ブラウザのキャッシュを削除する
ブラウザにキャッシュがたまっていると、画像がうまく挿入できないことがあります。ブラウザによってやり方が異なるのでご説明します。
- Google Chromeの場合
Chromeの画面右上「︙」の部分を左クリックし「履歴」を左クリックします。
「閲覧履歴データの削除」を左クリックキャッシュされた画像とファイルにチェックが入っているのを確認します。
「データを削除」を左クリックするとキャッシュクリア完了です。 - Microsoft Edgeの場合
Edgeの画面右上「・・・」の部分を左クリックし「履歴」を左クリックします。
「閲覧データを削除する」を左クリック、各項目にチェックが入っているのを確かめます。
「今すぐクリア」を左クリックするとキャッシュクリア完了です。
プラグインを一度「無効化」してみる
プラグインが影響していることも考えられます。プラグインを一度「無効化」します。プラグインの管理画面から該当のプラグインの機能を停止して確かめよう。

特に画像関係のプラグインを入れていると、画像のアップロードに影響がでることがあります。
例えば「EWWW Image Optimizer」などを無効化して確かめてみよう。
インタネットの接続環境を確認する
インターネットの通信環境が悪い場合も画像がアップロードできないことがあります。使っている通信機器を確認したり、電波の状況を確認しましょう。
ルーターが故障していることも考えられます。またプロバイダが原因で、通信環境が一時的に悪い可能性もあります。一つ一つ確かめてみましょう。
画像のサイズを確認する
画像の容量が大きすぎる可能性もあります。アップロードできる画像の容量には制限があります。レンタルサーバー会社によって違いますので、画像のアップロード画面を確かめてみましょう。
デジタルカメラで撮った写真などはありませんか?相当な容量になりますので確認しよう。
もし画像サイズが大きすぎる場合には「ペイント」などの画像編集ソフトでファイルを100KiB以下に圧縮してアップロードしましょう。 また保存形式は基本容量の少ない「webp」としましょう。
画像の形式を確認する
WordPressでは使用可能な画像の代表的な拡張子は以下のとおりです。
.jpg
.webp
.png
.gif
.tiff
.svg
以上のような拡張子の画像でないとアップロードできないこともあるので注意しよう。他の拡張子の場合は、対応の拡張子に変換してから再度アップロードしましょう!
| JPG | PNG | webp 一番おすすめ! | |
| 用 途 | 色彩の多い写真 | イラストなど | 写真もイラストも動きのある画像も |
| 画像容量 | pngより小さい | JPEGより大きい | jpgより25~34%、pngより26%小さい |
| 背景透過 | できない | できる | できる |
| 画質の劣化 | 劣化する | 劣化しない | 劣化しない |
| 色と色の境目 | 曖昧 | 区別できる | 区別できる |
| 動く(アニメーション) | できない | できない | できる |
WordPress画像に使えるプラグイン2選
WordPressの画像に関連して、便利なプラグインがあります。
Webライターはいかに作業を効率的に短時間で終わらせるかがポイントです。
そういった面も含めておすすめのプラグインをご紹介します。
1~2の順に解説しますのでご覧ください!
- 画像を圧縮して軽量化するプラグイン「EWWW Image Optimizer」
- 「Media Cleaner」のプラグインで未使用画像を一括削除
画像を圧縮して軽量化するプラグイン「EWWW Image Optimizer」
最初に一番おすすめが画像を圧縮して軽量化する「EWWW Image Optimizer」です。Webサイトはコンテンツが増えれば増えるほど、画像の容量も増えページの表示速度に影響します。
表示速度が遅いのはSEOにとってもマイナスで、表示速度が遅いとユーザーはイライラして別のサイトに離脱してしまいます。そういった問題を解決してくれるのが「EWWW Image Optimizer」です。
画像をアップロードする際に、自動でサイズを圧縮してくれる優れものです。Webサイトの作成・更新は時間との勝負でもあります。「EWWW Image Optimizer」は、絶対に入れておきたいプラグインの一つです。
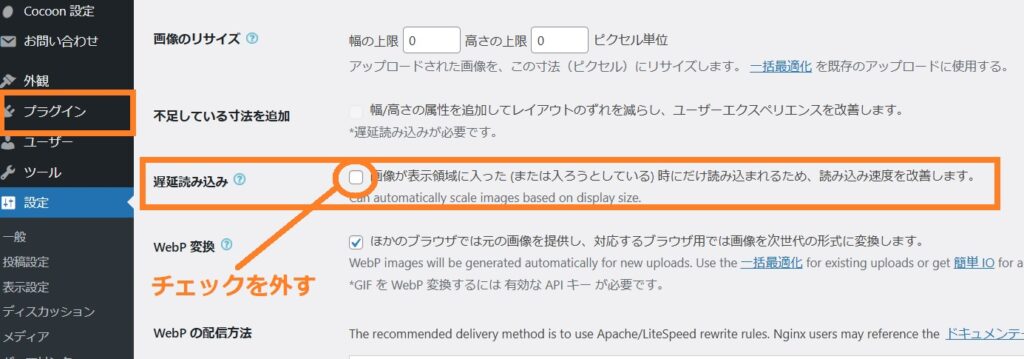
記事の中の画像が表示されなくなることがあります。特に「EWWW Image Optimizer」が原因で画像が表示されないことがありますので、注意しよう。

「EWWW Image Optimizer」の「遅延読み込み」のチェックを外して解除すると表示されるようになります。
「Media Cleaner」のプラグインで未使用画像を一括削除
WordPressのメディアライブラリには、使っていない画像が残っていることがあります。使用していないものは「Media Cleaner」のプラグインを使って削除しましょう。

まずプラグイン「Media Cleaner」をインストールします。
①「プラグイン」 ➡ ②「新規プラグインを追加」 ➡ ③プラグインの検索「Media Cleaner」
④「Media Cleaner」を「今すぐインストール」 ➡ 「有効化」を左クリック
次に、使っていない画像を探して、削除します。
ダッシュボードの「Meow Apps」の「Media Cleaner」を左クリック
「Images Only」にチェック ☑ Enable(有効化)
画面上にある「Access Media Cleaner Dashboard」を左クリック
画面左の「▶︎Scan」を左クリックすると結果が表示されます。
「There are 〇〇 issues with your files, accounting for 〇〇 MB. Your trash contains 〇〇 MB.」
訳)ファイルに 〇〇 MB を占めているファイルに 〇〇 の問題があります。ごみ箱には〇〇MBが入っています。
「〇〇の問題」といくつ使われていない画像があるか教えてくれます。
不要であれば、チェックを入れて「Delete All」を左クリックで完了です。
まとめ
画像については、SEOの観点からも各種設定は重要です。ところが意外に代替テキストを入れ忘れたり、ファイル名が適当な数字だったりすることがあります。
なかなか初心者はネットを見ても良くわかりません。適切な画像の投稿、管理がSEOの向上につながり、検索流入の増加にもつながります。
この記事をしっかり理解すれば画像の基本はマスターでき、画像のSEO対策にもなるかと思います。
初心者向けに、必要なポイントをご紹介いたしました。早速実践してみましょう!
画像を挿入・設定方法を理解したら、ぜひ次の記事を読んでみてください。
▶「【Webライター必見】WordPressの設定・使い方を徹底解説」